Тестирование основных функций сайта с расширением Selenium IDE

Здравствуйте. Как известно, разработка web приложений это динамичный процесс, который требует постоянных доработок. В результате добавления новых функций поведение других может измениться или же они совсем могут прекратить работать. Для избегания подобных ситуаций проводится регрессионное тестирование сайт - т.е. проверка его основных функции на работоспособность. На небольшом проекте с этим может не возникнуть проблем, но с увеличением масштаба правок возрастает и вероятность возникновения ошибок в уже существующем коде. И в сегодняшней статье мы рассмотрим, как применять автоматизированное тестирование с Selenium IDE для подобных случаев.
Итак, установим расширение Selenium IDE из магазина chrome - https://chromewebstore.google.com/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
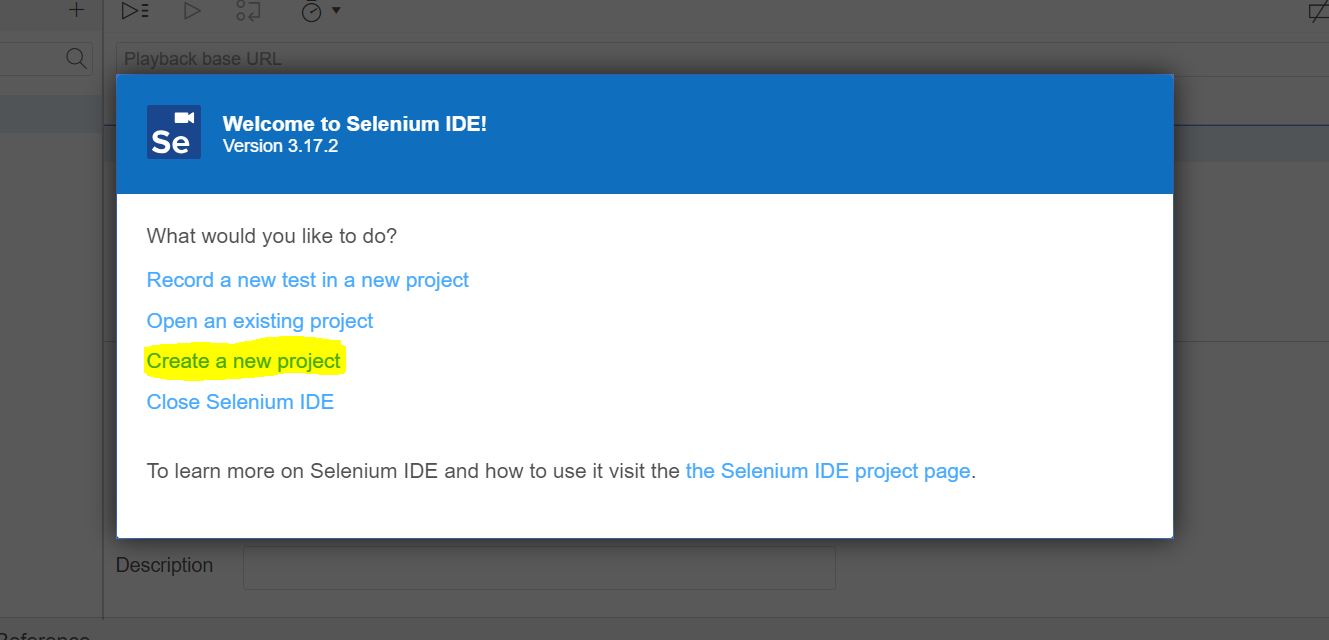
Откроем расширение в браузере и создадим новый проект.

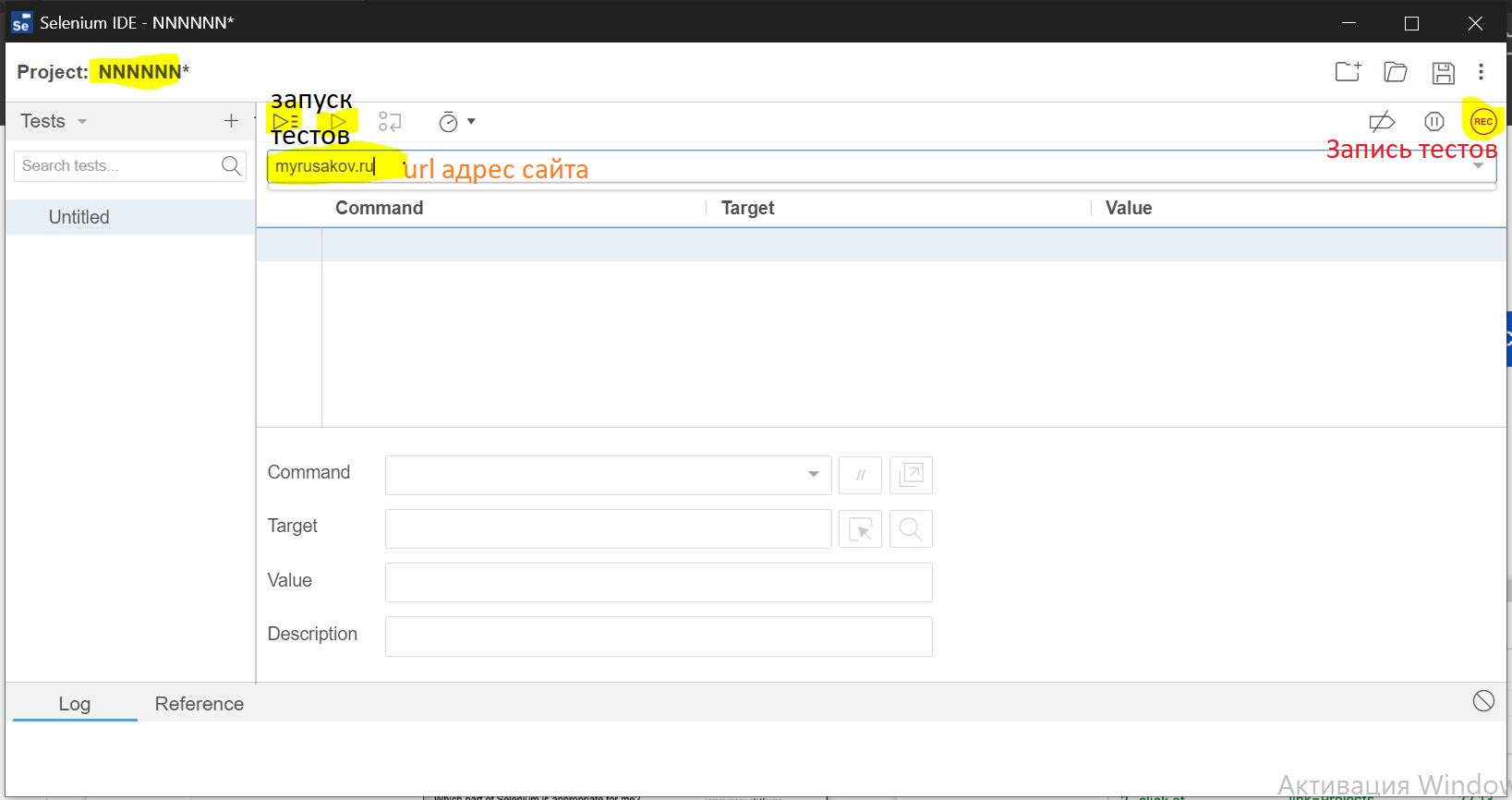
Введем в адресную строку расширения url тестируемого сайта. (https://myrusakov.ru/)
Запустим выполнение теста

В новой вкладке откроется наше web приложение, где и нужно выполнить действия
Например авторизация на сайте, если есть - вводим логин, пароль и далее Войти
Заходим
Останавливаем выполнение
Будет предложено ввести имя теста(смело вводим)
Все, теперь в случае многочисленных правок в коде, мы можем запросто проверить насколько корректно отрабатывает данная, конкретная, функция. Для этого просто нажмем кнопку выполнения.
В случае неуспешного прохождения, будет выведено соответствующее сообщение.
Таким же образом, записываем и другие необходимые нам тесты при помощи расширения Selenium IDE. Конечно это не единственный инструмент подобного рода. Существуют и другие более совершенные виды. И следует помнить что для более серьезного тестирования следует применять веб драйвер в сочетании с одним из языков программирования.
-
Создано 11.01.2024 10:57:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Интересно
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.