Пишем конвертер YAML в JSON c графическим интерфейсом на Python

В данной статье мы создадим приложение с графическим интерфейсом на PySide6, которое будет преобразовывать текст в формате YAML в JSON формат.
YAML - это распространенный формат хранения данных, подобный JSON. Этот формат, например, является одним из 3-ех базовых форматов хранения конфигурации в PHP фреймворке Symfony.
Вот простой пример формата YAML:
# комментарии
app_base_config:
# строка
base_name: YAML Test App
config_dir: ./config
# число
max_connections: 10
# список
example_list:
- one
- two
- three
Для разработки приложения создадим виртуальное окружение с помощью модуля Python venv в папке app и затем активируем его:
# это вариант для операционных систем на базе Linux, для Windows команды будут немного отличаться
$ python3 -m venv ./app
$ source bin/activate
В результате выполнения приведенных выше команд мы войдем в виртуальное окружение, где уже сможем ставить все необходимы нам библиотеки в рамках только данного проекта. Это удобно так, мы не "загрязняем" основную систему.
Теперь установим необходимые Python библиотеки:
pip install pyside6 pyyaml
А теперь напишем сам код приложения (файл yaml2json_gui.py):
#!/usr/bin/python
# импортируем необходимые пакеты
import sys
import yaml
import json
from PySide6 import QtCore
from PySide6.QtCore import Qt
from PySide6.QtGui import QCursor
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout, QVBoxLayout, QTextEdit
# главное окно приложения
class MainWidget(QWidget):
def __init__(self):
super(MainWidget, self).__init__()
self.createBaseUI()
"""
В данном методе создается весь графический интерфейс приложения
"""
def createBaseUI(self):
# два больших текстовых поля
self.sourceTextEdit = QTextEdit()
self.destanationTextEdit = QTextEdit()
# расположим по горизонтали рядом друг с другом
self.editBox = QHBoxLayout()
self.editBox.addWidget(self.sourceTextEdit)
self.editBox.addWidget(self.destanationTextEdit)
# создадим необходимые кнопки, добавим им стили и обработчики нажатия
self.convertButton = QPushButton("Конвертировать")
self.convertButton.setStyleSheet("padding: 3px 5px")
self.convertButton.setCursor(QCursor(Qt.PointingHandCursor))
self.convertButton.clicked.connect(self.onConvertButtonClicked)
self.cancelButton = QPushButton("Очистить")
self.cancelButton.setCursor(QCursor(Qt.PointingHandCursor))
self.cancelButton.clicked.connect(self.onClearButtonClicked)
# кнопки расположим рядом друг с другом
self.hbox = QHBoxLayout()
# в правой стороне
self.hbox.addStretch(1)
self.hbox.addWidget(self.convertButton)
self.hbox.addWidget(self.cancelButton)
# размещаем все виджеты по вертикали - один над другим
# при этом они сами займут необходимое им место окна приложения
self.vbox = QVBoxLayout()
self.vbox.addLayout(self.editBox)
self.vbox.addLayout(self.hbox)
# устанавливаем непосредственно макет приложения
self.setLayout(self.vbox)
# определяем положение и размеры, а также заголовок окна
self.setGeometry(300, 300, 800, 550)
self.setWindowTitle('Yaml2Json Конвертер')
self.show()
# метод, который расположит окно приложения по центру экрана
def center(self):
qrect = self.frameGeometry()
qpoint = self.screen().availableGeometry().center()
qrect.moveCenter(qpoint)
self.move(qrect.topLeft())
# обработчик, срабатывающий при конвертировании YAML в JSON
@QtCore.Slot()
def onConvertButtonClicked(self):
convertedText = yaml2json(self.sourceTextEdit.toPlainText())
self.destanationTextEdit.setText(convertedText)
# обработчик кнопки очистки полей ввода
@QtCore.Slot()
def onClearButtonClicked(self):
self.sourceTextEdit.setText("")
self.destanationTextEdit.setText("")
# преобразуем yaml в json, расставляя отступы
def yaml2json(yamltext):
yamlobj = yaml.load(yamltext, Loader=yaml.FullLoader)
return json.dumps(yamlobj, indent=4, sort_keys=False)
# точка входа в приложения
def main():
app = QApplication(sys.argv)
mainWidget = MainWidget()
mainWidget.center()
sys.exit(app.exec())
if __name__ == '__main__':
main()
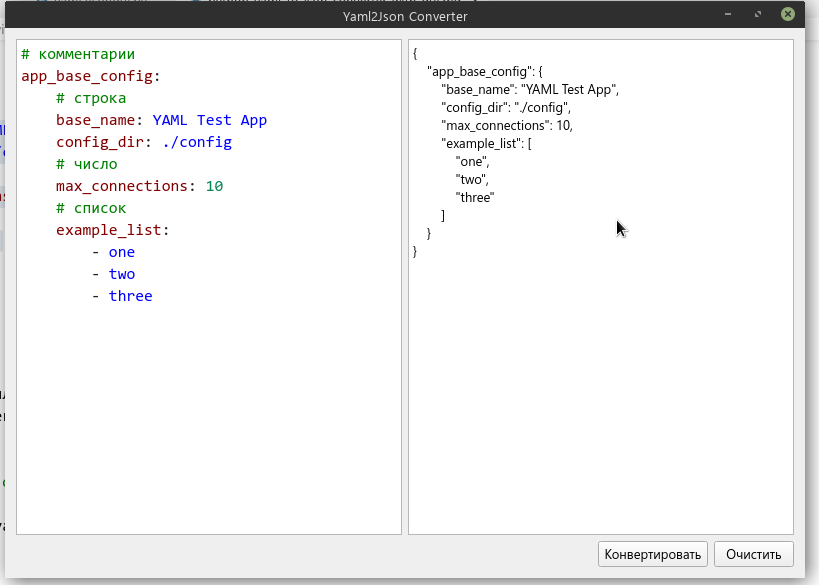
Запускаем приложения:
$ python ./yaml2json_gui.py
Таким образом, в данной статье мы сделали конвертер yaml в json с графическим интерфейсом на PySide6.
-
Создано 23.11.2021 10:59:44

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.