Простая галерея на PHP

У меня время от времени спрашивают, как создать галерею изображений на PHP. То есть имеется директория с картинками, и нужно их вывести в виде таблицы на страницу сайта. Вот такой скрипт я продемонстрирую в данной статье.
Скрипт простой и его задача, в первую очередь, показать, как можно решать подобные задачи, ведь выводить можно не только картинки, а, например, список файлов в директории. Можно даже сделать свой файловый менеджер. Итак, вот код:
<?php
/* Функция для удаления лишних файлов: сюда, помимо удаления текущей и родительской директории, так же можно добавить файлы, не являющиеся картинкой (проверяя расширение) */
function excess($files) {
$result = array();
for ($i = 0; $i < count($files); $i++) {
if ($files[$i] != "." && $files[$i] != "..") $result[] = $files[$i];
}
return $result;
}
$dir = "images"; // Путь к директории, в которой лежат изображения
$files = scandir($dir); // Получаем список файлов из этой директории
$files = excess($files); // Удаляем лишние файлы
/* Дальше происходит вывод изображений на страницу сайта (по 4 штуки на одну строку) */
?>
<?php for ($i = 0; $i < count($files); $i++) { ?>
<img src="<?=$dir."/".$files[$i]?>" alt="" />
<?php if (($i + 1) % 4 == 0) { ?><br /><?php } ?>
<?php } ?>
Разумеется, крайне желательно сделать все картинки одинакового размера, либо хотя бы сделать их одинаковыми по пропорциям, а через CSS поставить фиксированную ширину у изображений.
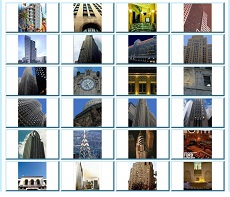
Вот так создаётся простая галерея на PHP.
-
Создано 27.11.2013 12:41:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
Лучше не делать никакие 4 штуки на 1 строку, тогда можно сделать адаптивную вёрстку, чтобы в строке было столько картинок, сколько помещается на экране.
Ответить
Подскажите, а как сделать чтобы при нажатии на картинку открывалась картинка большого размера?
Ответить
Это можно сделать с помощью JavaScript, лучше всего использовать jQuery
Ответить
Функция scandir сортирует список, что нежелательно для вывода фоток, т.к при добавлении новых они теряются среди множества других, уже существующих. Флаг SCANDIR_SORT_NONE не работает даже при версии php более 5.4. Чем эту функцию можно заменить?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.