Загрузка нескольких файлов на сервер в ExpressJS

Продолжаем предыдущую статью, в которой рассказывалось как загрузить файл на сервер в ExpressJS. В данной статье мы рассмотрим как загрузить сразу несколько файлов на сервере в NodeJS.
Для данного примера создадим другой маршрут, позволяющий пользователям загружать несколько фотографий в одном запросе. Обратите внимание, чтобы получить полностью рабочий пример нужно обратиться к предыдущей статье.
app.post('/upload/photos', async (req, res) => {
const basePath = './uploads/images/'; // папка,в которую будут попадать загруженные изображения
const publicPrefix = '/images/'; // путь, по которому будут открываться изображения в браузере
// расширения файлов, которые можно загрузить на сервер
const allowedExtension = ['png', 'jpg', 'webp', 'gif'];
try {
// если в запросе для загрузки нет файлов, то возвращаем ответ с сообщением
if (!req.files) {
res.send({
status: false,
message: 'Вы не выбрали файлы для загрузки на сервер'
});
}
else {
const data = [];
if (!req.files.uploadedPhotos) {
res.send({
status: false,
message: 'Неправильный запрос. Список файлов должен быть представлен списком uploadedPhotos'
});
return;
}
// проходимся по массиву файлов, пришедших от клиента
for (const key in req.files.uploadedPhotos) {
const file = req.files.uploadedPhotos[key];
// расширение файла
const extension = file.name.substring(file.name.lastIndexOf('.') + 1);
// проверяем тип файл по списку разрешенных
if (!allowedExtension.includes(extension)) {
delete file.data;
res.send({
status: false,
message: `Файлы данного типа ${extension} нельзя загружать на сервер`,
file
});
return;
}
// перемещаем файл в папку для загруженных картинок
file.mv(basePath + file.md5 + '.' + extension);
// заполняем массив с данными по каждому файлу
data.push({
name: publicPrefix + file.md5 + '.' + extension,
oldName: file.name,
extension,
mimetype: file.mimetype,
size: file.size
});
}
// отправляем сообщение клиенту (браузеру, например)
res.send({
status: true,
message: 'Все файлы загружены',
data
});
}
} catch (err) {
console.log(err);
res.status(500).send(err);
}
});
Тестирование приложения
Теперь необходимо выполнить следующую команду в терминале из корневого каталога проекта, чтобы запустить приложение:
$ node index.js
Эта команда запустит приложение на 5000-ом порте.
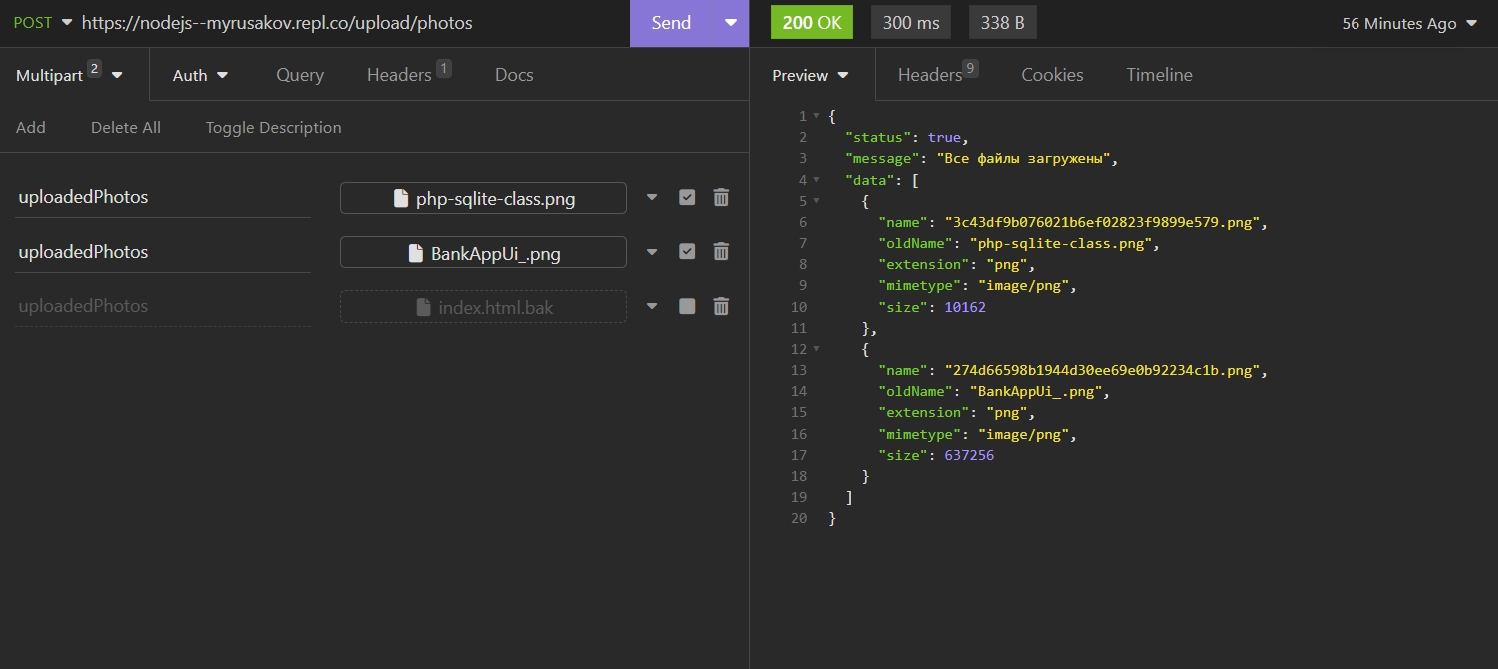
Далее показан пример тестирования данного API в программе Insomnia:

А чтобы сделать загруженные файлы общедоступными для пользователей Интернета, необходимо сделать каталог uploads статичным:
app.use('/images', express.static(__dirname + '/uploads/images'));
Теперь вы можете открыть загруженный файл непосредственно в браузере:
http://localhost:5000/images/274d66598b1944d30ee69e0b92234c1b.png
Ограничение на размер файла
Если необходимо ограничить размер файлов, загружаемых на сервер, то необходимо использовать параметр limits при конфигурировании мидлвара:
app.use(fileUpload({
createParentPath: true,
limits: {
fileSize: 5 * 1024 * 1024 * 1024 // 5MB - максимальный размер загружаемого файла
},
}));
Таким образом, мы узнали, как загрузить один или несколько файлов в ExpressJS с помощью библиотеки express-fileupload, которое представляет собой простое в использовании промежуточное программное обеспечение для фреймворка ExpressJS.
-
Создано 10.08.2023 08:31:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.