Проверка загрузки изображений с помощью JavaScript

Новички много раз уже слышали, что прежде чем загрузить изображения на сайт, то нужно их как следует сжать. Поскольку не оптимизированная графика больших размеров весит много, то и времени на ее загрузку требуется тоже больше. Как же узнать и где можно посмотреть, загрузились картинки на сайт или нет.
Эксперимент
Для эксперимента, вставим несколько картинок большого размера на страницу. Правильнее сказать, не сами картинки, а всего лишь ссылки на них, со стороннего бесплатного ресурса pixabay.
<img src="https://cdn.pixabay.com/photo/2020/10/28/11/08/castle-5693094_1280.jpg" alt="">
<img src="https://cdn.pixabay.com/photo/2014/09/07/21/52/city-438393_1280.jpg" alt="">
<img src=https://cdn.pixabay.com/photo/2014/07/01/12/35/taxi-381233_1280.jpg"" alt="">
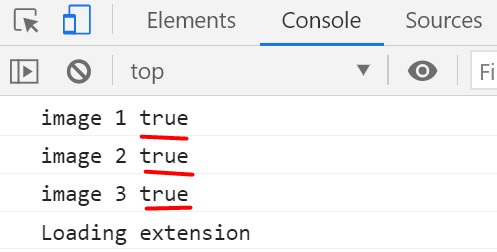
Получаем картинки на странице по тегу img. Создадим переменную imgInterval для функции setInterval. Метод setInterval запускает одинаковые действия через равные промежутки времени. У элементов есть свойство complete, которое принимает два значения (true или false). Когда элемент загружен на страницу, свойство complete возвращает true. В противном случае, если элемент не загружен - возвращает false.
// JavaScript код
// Получение картинок и запись их в переменную
let images = document.querySelectorAll('img');
// Объявление переменной и присваивание ей результат работы функции
let imageInterval = setInterval(() => {
// Вывод в консоли состояние свойства complete для каждой картинки
console.log('image 1 ' + images[0].complete);
console.log('image 2 ' + images[1].complete);
console.log('image 3 ' + images[2].complete);
// Создаем условие для очистки работы метода setInterval
if (images[0].complete && images[1].complete && images[2].complete) {
// Очищаем переменную imageInterval
clearInterval(imageInterval);
}
}, 50)
Через каждые 50 миллисекунд функция будет проверять состояние свойства complete по отношению к картинкам. После прохода по всем индексам, работу функции следует принудительно закончить с помощью метода clearInterval. В поисках информации насчет загрузки картинок, обратимся к непосредственному участнику данного процесса, к консоли отладчика браузера Chrome. Если свойство complete вернуло true, значит все картинки загрузились.

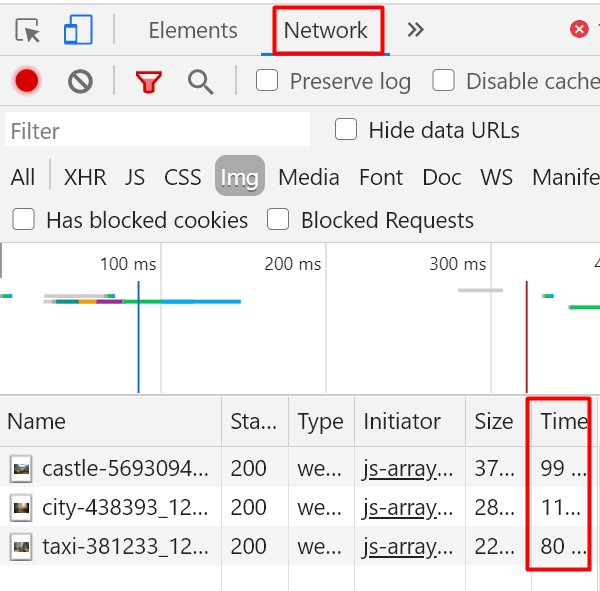
Свойство complete - это один из самых простых способов узнать, загрузились картинки на сайт или нет. Кроме того, можно узнать время загрузки каждого файла, перейдя во вкладку Network.
Вкладка Network
Вкладка Network позволяет отследить время загрузки файлов. На скриншоте, вы видите, что наши картинки в среднем загрузились за 100 миллисекунд.

Если вы хотите с головой погрузиться в интересный мир языка JavaScript, то не пропустите мой видеокурс по JavaScript. Без преувеличения можно сказать, что это самый востребованный язык программирования в мире. JavaScript нужно знать абсолютно каждому верстальщику, не говоря уже о начинающем frontend-разработчике.
-
Создано 06.11.2020 10:09:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.