Ключевое слово this в JavaScript

Рассказать о том, как работает ключевое слово this, частый вопрос на собеседовании на позицию веб-разработчика. Начнем, как всегда с теории, а чуть позже перейдем к практике. В JavaScript работа ключевого слова this, отличается от остальных языков программирования. Оно ссылается на текущий объект, которому принадлежит метод, где используется это ключевое слово.
Особенностью JS является то, что методы не обязательно должны принадлежать какому-то объекту. Из-за этого в JS ключевое слово this ссылается не на текущий объект, а на контекст вызова функции. Контекст вызова - это то, что окружает функцию, в каких условиях она вызывается.
function showThis(){
console.log(this);
}
showThis();
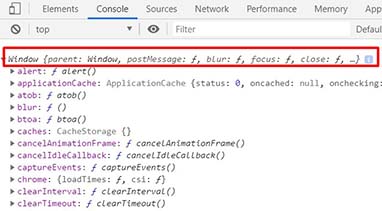
Кроме того, его можно использовать глобально, вызывать вне какого-то указанного объекта. В таком случае, this будет ссылаться на глобальный объект браузера window, то есть контекстом вызова this, будет window.

Пример глобального использования this
Получим размеры рабочей области браузера в пикселях. Контекстом вызова ключевого слова this, является объект window.
function showViewportSize(){
console.log(this.innerWidth + 'x' + this.innerHeight);
}
showViewportSize();
// в консоль выведутся размеры рабочей области 1094x150
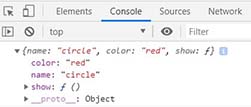
Пример #1 локального использования this
Ключевое слово this ссылается на текущий объект, в контексте которого функция была вызвана. Создадим новый объект, внутри которого поместим свойства и метод. На новый объект ссылается переменная figure.
let figure = {
name: "circle",
color: "red",
show: function(){
console.log(this);
}
};
figure.show();
Теперь контекстом вызова функции стал объект.

Пример #2
Создадим объект user, которому присвоим свойство name и метод SayHello, который при вызове метода sayHello у данного объекта, будет выводить в консоль слово Hello плюс имя пользователя.
let user = {
name: "Alex",
sayHello: function(){
console.log('Hello' + ' ' + user.name);
}
};
user.sayHello();
// выведет в консоль Hi Alex
Добавлять свойство метода в объект не обязательно сразу. Это можно сделать отдельно, обратившись к имени объекта.
let user = {
name: "Alex"
}
user.sayHello = function(){
console.log('Hello' + ' ' + user.name);
}
user.sayHello();
// Hi Alex
Альтернативный код делает тоже самое - выводит в консоль приветствие. Однако, что не так в обоих вариантах написания кода и причем тут this? Оба способа написания кода будут правильные, но не оптимальные. Это жестко привязывает название объекта к свойству. При создании похожего нового объекта, нам придется дублировать код, что в программировании считается дурным тоном.
Поэтому для лучшей гибкости и доступу к текущему объекту из метода, следует использовать ключевое слово this (этот). Вместо названия объекта, обращаясь к свойству объекта, мы ставим слово ключевое слово this и получаем такой же результат. С той разницей, что метод sayHello вызывается в контексте объекта user.
console.log('Hello' + ' ' + user.name); // было
console.log('Hello' + ' ' + this.name); // стало
Теперь можно без проблем, вызвать метод sayHello в контексте другого объекта. Код функции стал более универсальным.
let user2 = {
name: "Anna"
}
user2.sayHello = function(){
console.log('Hello' + ' ' + this.name);
}
user2.sayHello()
;
// Hi Alex
На практике this часто используется в обработчиках событий, чтобы увидеть элемент, на котором вызван данный обработчик.
Заключение
В отличие от PHP / Java / Python, ключевое слово this в JavaScript, не привязывается ни к какому объекту, а зависит только от контекста вызова. С ключевым словом this стало возможным, запускать одну и ту же функцию в контексте разных объектов.
-
Создано 18.12.2019 10:41:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.