Создаем вкладки на JS (часть 1)

Перед нами сегодня стоит задача создать вкладки (табы) на JS. Вкладки состоят из заголовков, переключаясь между которыми, в активном показе всегда находится только один блок с контентом, а остальные блоки скрыты. Это отличный способ сделать страницу более дружелюбной к пользователю, не перегружая его избыточной информацией.
Как всегда, сначала сделаем верстку вкладок, применяя HTML и CSS знания. Если вы не чувствуете себя уверенно в этих технологиях. Тогда в самый раз по практиковаться в верстке учебного макета, предварительно просмотрев обучающее видео. А мы вернемся к нашим табам и сделаем заготовку, чтобы было с чем работать - познавать язык JavaScript.
HTML разметка
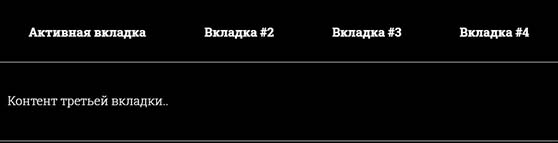
Создадим общий контейнер для всей разметки, сделаем четыре вкладки с заголовками и четыре блока с описаниями. При клике на вкладку #2, соответственно должен показаться контент второго блока и.т.д.
<div class="content">
<div class="info">
<div class="header">
<div class="header-tab">Активная вкладка</div>
<div class="header-tab">Вкладка #2</div>
<div class="header-tab">Вкладка #3</div>
<div class="header-tab">Вкладка #4</div>
</div>
<div class="tabcontent">
<div class="description">
Активная вкладка #1 при открытии страницы по умолчанию раскрыта.
</div>
<div class="tabcontent">
<div class="description">
Контент второй вкладки..
</div>
</div>
<div class="tabcontent">
<div class="description">
Контент третьей вкладки..
</div>
</div>
<div class="tabcontent">
<div class="description">
Контент четвертой вкладки..
</div>
</div>
</div>
CSS стили
Все классы у стилей задают внешнее оформление, за исключением двух последних. Класс hide будет прятать три блока с контентом, а класс show показывать всегда активный блок с контентом.
.content {
width: 100%;
font-family: "Roboto Slab";
}
.content .info {
width: 100%;
background-color: #000;
padding: 40px;
box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.8);
}
.content .header {
width: 70%;
height: 50px;
display: flex;
justify-content: space-around;
}
.content .header-tab {
color: #fff;
font-weight: bold;
font-size: 16px;
cursor: pointer;
}
.content .header-tab:after {
content: '';
display: block;
width: 0%;
height: 3px;
background-color: #e5dfe3;
margin-top: 4px;
transition: 0.4s;
}
.content .header-tab:hover:after {
width: 60%;
}
.content .tabcontent {
width: 70%;
display: flex;
padding: 10px;
transition: 0.3s;
border: 1px solid #ccc;
}
.content .tabcontent .description:after {
content: '';
display: block;
width: 0%;
height: 3px;
background-color: #c78030;
margin-top: 30px;
}
.content .tabcontent .description {
margin-top: 30px;
color: #fff;
font-weight: 300;
padding-right: 20px;
}
.content .info .hide {
display: none;
}
.content .info .show {
display: flex;
}

-
Создано 11.12.2019 10:16:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.