3 способа удаления дубликатов из массива в JS

Существует три способа удаления дубликатов из массива. В данной статье рассмотрим каждый из них и выясним наиболее подходящий.
Первый способ удаления дубликатов из массива.
Перед нами массив arr, где дублируются некоторые числа. Наша задача создать новый массив или преобразовать текущий массив, но без дубликатов. Для решения задачи, воспользуемся объектом set. Объект set может содержать в себе только уникальные элементы.
// Массив arr
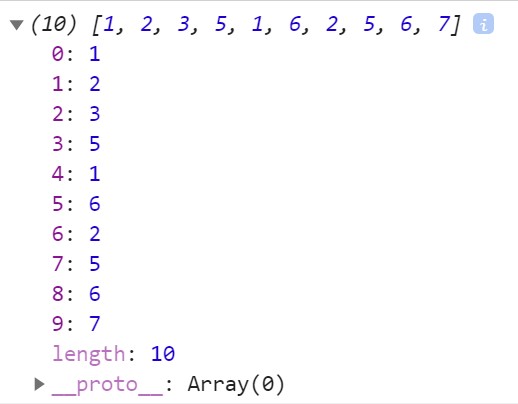
const arr = [1, 2, 3, 5, 1, 6, 2, 5, 6, 7];
console.log(arr);

Создадим новую переменную arr_1 и применим объект set к исходному массиву. Метод new Set создает новую коллекцию. В результате мы получили новый набор (коллекцию) с уникальными числами, а все дубли исчезли.
let arr_1 = new Set(arr);
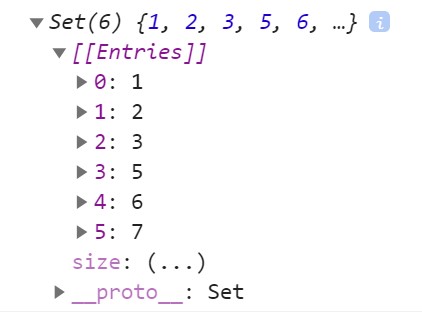
console.log(arr_1);

Элементы набора заключены в фигурные скобки, а массива - в квадратные. Как же нам получить все-же массив? Это можно сделать двумя способами: через оператор расширения spreаd (...) или через метод Array.from().
// Spread
let arr_1 = [...new Set(arr)];
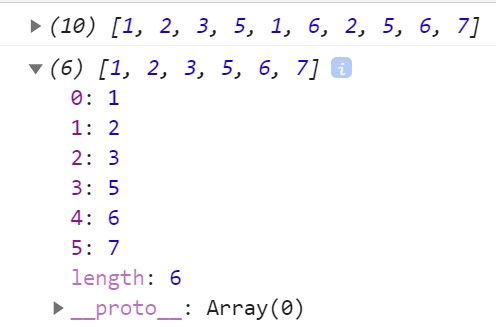
console.log(arr_1);
или аналогичный вариант
// Array.from
let arr_1 = Array.from(new Set(arr));
console.log(arr_1);
Оператор spread и метод Array.from() проделали одну и туже работу - преобразовали коллекцию в массив.

Второй способ удаления дублей
Метод filter() создает новый массив. Он вызывает callback функцию для каждого элемента массива. Элементы массива не прошедшие проверку, вылетают из вновь созданного массива. Метод filter() передает в callback функцию два параметра исходного массива: элемент массива и его индекс (порядковый номер в массиве). Метод indexOf сверяет индексы, начиная с первого, в исходном и в новом массиве. Если позиция текущего элемента совпадает с найденной, значит этот элемент уникальный и он добавляется в новый массив. Но, если индексы у одного и того же элементы не совпадают, значит это дубликат и он уже не попадет в новый массив.
// Filter
let arr_2 = arr.filter((item, index) => {
return arr.indexOf(item) === index
});
console.log(arr_2);
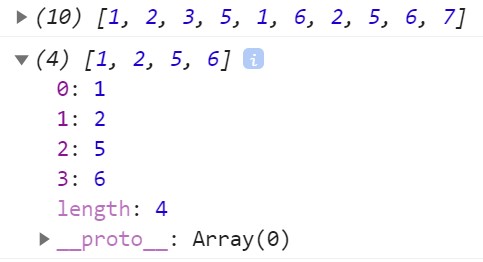
Массив дублей
Если перед знаками равно поставить восклицательный знак, то мы получим противоположный эффект. В новом массиве останутся только дубли.
let arr_2 = arr.filter((item, index) => {
return arr.indexOf(item) !== index
});
console.log(arr_2);

Третий способ удаления дублей
Метод reduce() тоже метод перебора массива и он принимает callback функцию с двумя параметрами: result и item. В переменной result будет накапливаться результат, а item является текущим элементом. Метод includes проверяет, есть ли текущий элемент в переменной result. Если есть, то возвращается result и ничего не происходит. В противном случае, мы добавляем в result текущий элемент и все это преобразуем обратно в массив.
// Reduce
let arr_3 = arr.reduce((result, item) => {
return result.includes(item) ? result : [... result, item];
}, []);
console.log(arr_3);
Итог
Первый способ по удалению дубликатов из массива оказался самым простым и коротким. Второй способ я люблю за дополнительную возможность сформировать массив из дубликатов. Ну, а третий способ слишком замороченный и приходится писать больше кода. Поэтому, я выбираю первый способ.
-
Создано 02.11.2020 10:10:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.