Примеры prompt, alert и confirm в JS

У браузеров есть замечательная опция - возможность взаимодействия с пользователем, через диалоговые (модальные) окна на JS. Достигается это с помощью встроенных в браузер функций: alert, prompt и confirm, каждую из которых, мы сегодня и рассмотрим.
Функция alert в JS
Функция alert запускает в браузере окно с текстом и кнопкой для подтверждения. Пока окно висит в браузере, выполнение скриптов приостанавливается, до тех пор, пока пользователь не подтвердит, нажав на кнопку 'OK', что ознакомился с выведенной в окне информацией.
alert("Мы больше не работаем в выходные!");

В передаваемых параметрах, строку можно склеивать с переменными. Вместо 'x', подставится значение переменной, а оператор (+) склеит строки с переменной.
let x = 9;
alert("Вы получите свой товар в " + x + " часов");

Функция prompt в JS
Функция prompt - самая крутая среди трёх рассматриваемых. Она позволяет запрашивать у посетителя данные и оперировать ими.
let firstName = prompt('Как Вас зовут?');
alert("Добро пожаловать " + firstName);


Prompt показывает окно с полем для ввода запрашиваемых данных от пользователя и две кнопками ('OK' и 'Отмена'). Если пользователь введет имя и нажмет 'OK', то введенное им имя присвоится переменной name. Тогда появится следующее окно, где мы приветствуем пользователя, обратившись к нему по имени. Возможен и другой вариант развития событий, если была нажата кнопка 'Отмена', то скрипт вернет null.
Функция prompt может принимать два параметра, вторым параметром устанавливается дефолтное значение в поле окна.
Пример 1
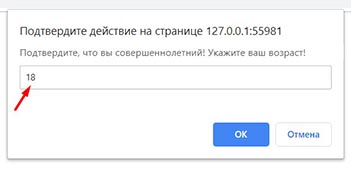
let age = prompt('Подтвердите, что вы совершеннолетний! Укажите ваш возраст!', 18);
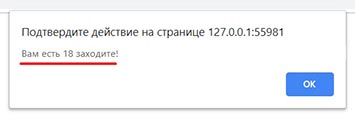
alert("Вам есть "+ age + " заходите!");
Цифра 18 автоматически выводится в поле ввода, которую можно изменить или оставить как есть.


Пример 2
Загадайте пользователю загадку и используя конструкцию if-else, сообщите ему правильно ли он ответил.
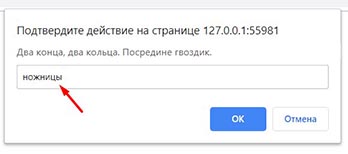
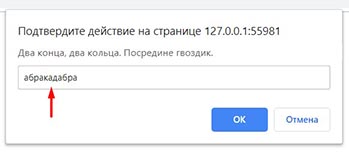
let user_otvet = prompt("Два конца, два кольца. Посредине гвоздик.");
if(user_otvet == "ножницы"){
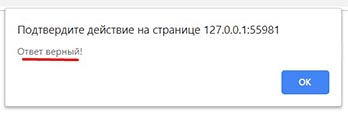
alert("Ответ верный!"); // инструкция 1
} else {
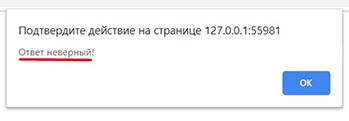
alert("Ответ неверный!"); // инструкция 2
}
Зададим условие: Если в переменную попадет слово ножницы, то выполнится инструкция 1 и пользователь увидит окно "Ответ верный!"


Если пользователь введет какое-то другое слово, то программа перейдет к блоку else и выполнится инструкция 2. Выведется сообщение - "Ответ неверный!"


Функция confirm в JS
Функция confirm запускает окно с текстом и кнопками: 'OK' и 'Отмена'.
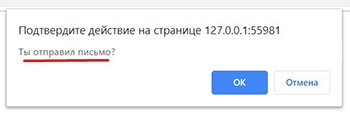
let sendMail = confirm("Ты отправил письмо?");
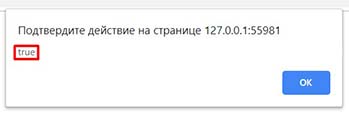
alert( sendMail );
В случае нажатия 'OK', возвращает в alert окне true, в случае отмены - false.


Заключение
Все эти три функции взаимодействуют с пользователем. Функция alert не оставляет пользователю выбора, ему показывается только одна кнопка и ожидается клик по ней. Функция confirm предоставляет пользователю выбор между двумя кнопками. Функция prompt просит ввести данные и возвращает эти данные, если нажата кнопка 'OK'. А в случае отмены, возвращает null.
-
Создано 15.11.2019 10:20:04

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.