Анимированный фон с плагином ParticlesJS

На этом уроке мы с вами научимся, как быстро и легко сделать на сайте симпатичный анимированный фон. Для этого нужно подключить и настроить замечательный плагин ParticlesJS на ваш сайт.
Настройки ParticlesJS
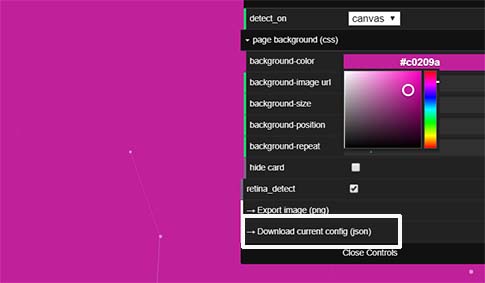
Библиотека ParticlesJS уже содержит готовые примеры реализации анимированного фона, которые можно подстроить под свой сайт, используя встроенный генератор. С помощью визуального генератора очень легко поменять цвет, размер и интерактивность у анимированных геометрических частиц. Эти движущиеся частицы могут реагировать на движение, наведение или на клик мыши. Таким образом настроить плагин можно прямо в режиме демонстрации и сразу скачать JSON файл с текущей конфигурацией. Это здорово, так как настроек у плагина очень много, а настраивать опции непосредственно в JSON файле, не совсем удобно.

Пример ParticlesJS
Плагин ParticlesJS может продемонстрировать 5 вариантов анимированного фона. Например в период новогодних и рождественских праздников, вы можете быстро добавить на сайт анимированный фон с падающим снегом, не написав ни одной строчки кода на JavaScript. Давайте разберем, какие шаги для этого нужно предпринять.

<link rel="stylesheet" href="css/main.css">
<script src="libs/particles/particles.min.js"></script>
<script src="js/main.js"></script>
<div id="particles" class="particles"></div>
body {
margin: 0;
}
.particles {
width: 100%;
height: 100vh;
background-color: rgb(53, 154, 248);
}
particlesJS.load('particles', '/js/particles-settings.json')
Получаем летящий снежок на синем фоне.

-
Создано 22.04.2020 10:30:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.