Анимированный фон с Parallax эффектом

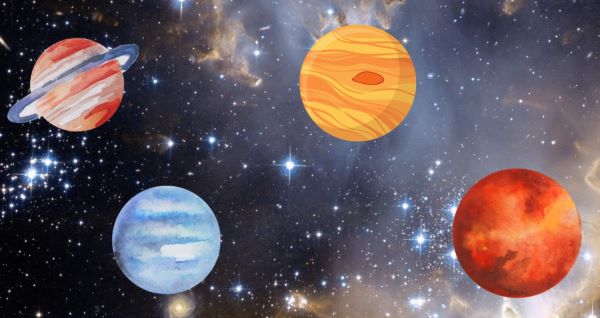
Сегодня вы узнаете, как при помощи готового решения Parallax плагина, можно анимировать фон при движении мышью. В качестве фона у нас будет космическое пространство по которому двигаются планеты. Работу Parallax эффекта можно увидеть на демо-странице данного плагина.
Подготовка изображений
Нам необходимо подготовить картинку звездного неба и несколько отдельных изображений с планетами. Для этой задачи отлично подойдет онлайн-сервис canva.com с бесплатным функционалом. Он удобен тем, что в одном месте можно подбирать картинки и собирать дизайн.
1) Создать дизайн

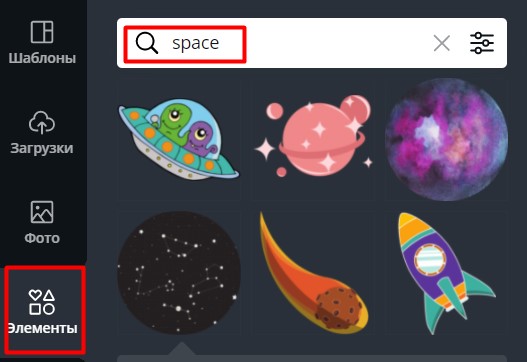
2) Поиск изображений
Найдем в разделе «Фон» картинку звездного неба, а в разделе «Элементы» - планеты.

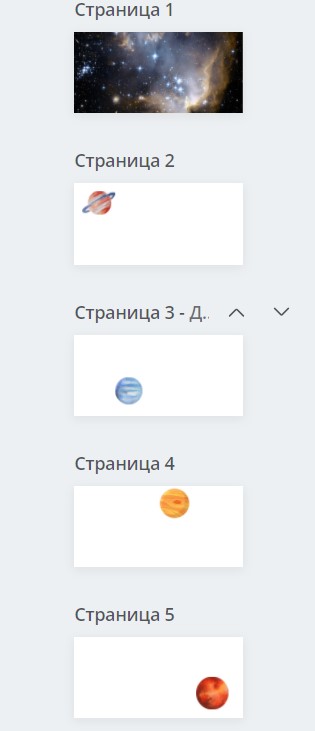
3) Добавим картинки в дизайн
У canva нет слоев, как у фотошопа. Поэтому вместо слоев будем использовать страницы. На одной странице - одна картинка. Поставим планеты сразу в нужное место на странице, так мы избежим необходимости в позиционировании планет в CSS коде. Для обучающих целей такая «халтура» прокатит, но не делайте так на реальных проектах (не оставляйте большие пустые области в графических файлах).

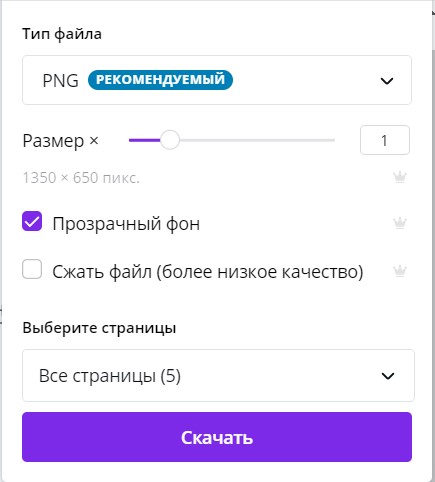
4) Скачать изображения

Реализация parallax эффекта
Подключим к HTML-документу плагин parallax.js.
HTML разметка
Создадим контейнер с классом space. Для каждого изображения планеты создадим свой div с классом item . Добавим data-depth с разными значениями скорости для движения планет.
<div class="space" id="space">
<div class="item" data-depth="0.4"><img src="2.png" alt="" /></div>
<div class="item" data-depth="1"><img src="3.png" alt="" /></div>
<div class="item" data-depth="0.8"><img src="4.png" alt="" /></div>
<div class="item" data-depth="0.6"><img src="5.png" alt="" /></div>
</div>
CSS стили
Обнулим маржины и паддинги.
body {
padding: 0;
margin:0;
width: 100%;
height: 100vh;
}
Зададим размеры для контейнера на всю высоту и ширину экрана и добавим космический фон.
.space {
width: 100%;
height: 100vh;
background: url(1.jpg) center no-repeat;
background-size: cover;
overflow: hidden;
}
Установим размеры для картинок.
img {
max-width: 100%;
height: auto;
}
Инициализация плагина на JS
Получим наш контейнер по идентификатору и применим к нему метод Parallax.
let space = document.getElementById('space');
let parallaxInstance = new Parallax(space);

-
Создано 26.05.2021 10:45:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.