Основы ООП в JavaScript

JavaScript является объектно-ориентированным языком (ООП) и главную роль в нем играет объект. Он может в себе содержать методы, свойства, а также любой тип данных. Что может быть объектом из реальной жизни? Например, это может быть собака. У всех собак могут быть свойства:
- окрас
- порода
- возраст
- вес
А еще собакам присущи методы, они могут:
- гавкать
- нюхать
- есть
- бегать
Cмысл объектно-ориентированного программирования (ООП) заключается в том, что мы представляем любую сущность, как объект со своим набором свойств и методов. Точно так же мы можем представить автомобиль, велосипед, телевизор и.т.д. Когда мы создаем строки или массивы, все они могут быть разные по содержанию. Но к каждому из них можно применить одни и те же методы. В момент создания массива, мы создаем новый экземпляр прототипа массивов.
Свойство __proto__
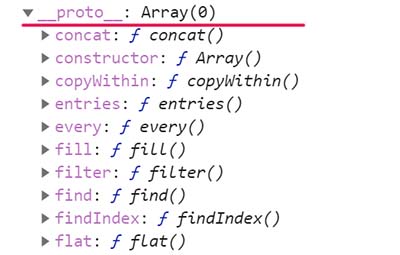
Создадим массив arr с числами и посмотрим, в консоли мы видим массив с тремя элементами и еще кое-что __proto__: Array(0). А если быть точнее, то мы создали экземпляр массива на основе его прототипа, который по умолчанию находится в свойстве __proto__.
let arr = [1,2,3];
console.log(arr);
// (3) [1, 2, 3]
Внутри свойства __proto__, можно увидеть методы, которые могут применятся к массивам. В конце списка с методами будет ссылка на объект __proto__: Object, раскрывая далее всю цепочку прототипов, в конце мы увидим null. Объекты являются прототипами для любых типов данных или функций. Схема механизма наследования прототипов массива:
Array.prototype --> Object.prototype --> null

Наследование классов (ООП)
Это когда вы создаете копию объекта и она наследует все параметры и функции родительского объекта. То есть дочерний класс перенимает на себя все что есть в родительском классе. Как работает наследование классов в объектно-ориентированном программировании? Допустим вы создали какой-то класс с какими-то объектами и логикой внутри него. Вы можете создать дочернюю копию, которая будет иметь все то же самое, что находилось в родительском классе: переменные, функции, объекты, методы. Все внесенные изменения в родительский класс, в точности отразятся и на дочернем классе. Кроме того в дочернем классе вы можете добавлять что-нибудь своё.
Пример ООП
Мы создали объект велосипед и поместили внутри объекта характерные для всех велосипедов свойства: средняя цена, два колеса и одна рама. Это глобальный прототип всех велосипедов в общем.
const bicycle = {
price: 200,
wheels: 2,
frame: 1
};
Перейдем к конкретной марки велосипеда Atom и создадим новый объект Atom, который будет прототипно наследоваться от bicycle. Для того, чтобы новый объект Atom все так же имел доступ к функциям, методам и свойствам своего прототипа, укажем его имя в передаваемых параметрах.
const Atom = Object.create(bicycle); // создание объекта Atom на основе прототипа bicycle
Обратите внимание, что мы намеренно не положили в объект Atom ни одного свойства. Но что будет, если обратится к свойству frame в объекте Atom? В консоли выведется 1, получается что все свойства прототипа bicycle, так же доступны и для Atom. Сработало прототипное наследование.
console.log(Atom.frame); // 1
Прототипное наследование очень сильно помогает разработчикам на реальных проектах. Можно быстро делать клоны различных компонентов. Например создать один прототип модального окна со своими размерами, функциями. На основе этого прототипа, в будущем мы можем быстро создавать много модальных окон, с некоторыми своими отличиями. ООП это наука о том, как делать правильную архитектуру. Прототипное наследование в JavaScript является его визитной карточкой. В JavaScript все есть объекты, которые строятся на прототипах.
Недавно у меня вышел видеокурс Создание игр на Unreal Engine 4. Unreal Engine - это движок для создания 3D игр с возможностью создавать игры без кодинга. В этом курсе, один из 12 модулей посвящен ООП, где я показываю в визуальном редакторе Blueprint все азы ООП, без единой строчки кода. Это хороший способ для понимания, как работает ООП, не загружая новичка не понятным синтаксисом на начальном этапе.
-
Создано 10.08.2020 10:38:29

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.