Модальное окно на JS

На этом уроке мы сделаем модальное окно на JS. Уже трудно себе представить современный коммерческий сайт без модального окна. Поэтому, понимание алгоритма реализации модального окна, обязательное условие для выхода на фриланс.
Алгоритм работы модального окна на JS
Изначально модальное окно скрыто от пользователя и появится, только после клика по кнопке. Для его закрытия, нужно кликнуть по крестику. Только-что, мы описали в общих чертах, как наш алгоритм должен выглядеть для пользователя. Но для программирования этого недостаточно. Нужна конкретика и подробности.

Какие элементы на странице будут участвовать в процессе? Тут уже выше прозвучали:
- кнопка
- само модальное окно
- крестик
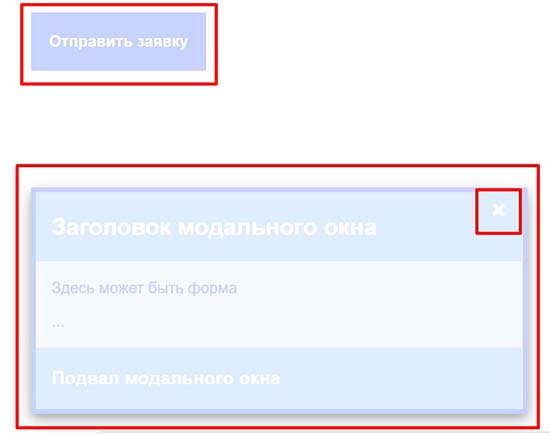
Демонстрация модального окна
Прокрутим в голове все, что мы будем делать, от начала до конца.
- Сделаем HTML разметку
- Напишем CSS стили
- Получим все три элемента и положим их в переменные
- Повесим на кнопку обработчик события клика и callback функцию
- Функция сделает модальное окно видимым и добавит к нему класс с анимацией
- Повесим на крестик обработчик события клика и callback функцию
- Функция сделает модальное окно снова невидимым и удалит класс с анимацией
Как сделать модальное окно
<!-- кнопка-->
<button class="more">Отправить заявку</button>
<!--модальное окно-->
<div class="modal">
<div class="modal-header">
<span class="close">×</span>
<h2>Заголовок модального окна</h2>
</div>
<div class="modal-body">
<p>Здесь может быть форма</p>
<p>...</p>
</div>
<div class="modal-footer">
<h3>Подвал модального окна</h3>
</div>
</div>
<!--CSS стили-->
.more {
width: 180px;
height: 60px;
background-color: #c6cfff;
color: white;
padding: 12px 16px;
font-size: 16px;
font-weight: bold;
border: #c6cfff;
cursor: pointer;
position: absolute;
left: 100px;
top: 20px;
}
.modal {
position: absolute;
left: 100px;
top: 200px;
background-color: #f3f8ff;
padding: 0;
border: 5px solid #c6cfff;
width: 500px;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
display: none;
}
.modal-animation {
animation-name: animatetop;
animation-duration: 0.8s
}
@keyframes animatetop {
from {top: 0px; opacity:0}
to {top: 200px; opacity:1}
}
Открыть модальное окно
Объявим переменные с такими же названиями, как и у классов. Получим нужные элементы по селектору. Данный способ получения нам хорошо подходит, поскольку все эти элементы уникальные. Присвоим переменным элементы (тип данных object).
let more = document.querySelector('.more');
modal = document.querySelector('.modal');
close = document.querySelector('.close');
Этот код открывает модальное окно, при клике по кнопке. Обработчик события отслеживает клик по кнопке и после клика запустится callback функция. Функция меняет в стилях значение none у свойства display, но значение block (показать). Чтобы окно появлялось плавно, функция добавляет к модальному окну класс с анимацией.
more.addEventListener('click', function() {
modal.style.display = 'block';
modal.classList.add('modal-animation');
});
Закрыть модальное окно
Для закрытия модального окна, навешиваем на крестик обработчик события клик и callback функцию. Набор действий у этой функции, будет прямо противоположный - меняем значение block на none и удаляем анимацию с модального окна.
close.addEventListener('click', function() {
modal.style.display = 'none';
modal.classList.remove('modal-animation');
});
-
Создано 09.12.2019 10:04:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.