Модальное окно на CSS + JS

Каждый начинающий веб-разработчик рано или поздно сталкивается с задачей, реализовать на сайте модальное окно (аналог pop-up окна).
Модальное окно полностью блокирует работу родительского сайта, пока пользователь не закроет данное окно. Как вы понимаете, что для навязывания такого действия, содержимое модального окна, должно представлять пользу для пользователя.
Желательно отказаться от автоматически всплывающего модального окна, а предоставить пользователю только кнопку, открывающую окно и хорошо видимый элемент (обычно это крестик), закрывающий окно. Этот способ, мы сегодня и реализуем в данной статье.
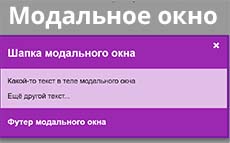
Демонстрация модального окна.
Мы сделаем адаптивное модальное окно без плагинов и библиотек, на чистом CSS+JS.
HTML разметка
Создадим кнопку, при клике на которую, будет открываться модальное окно.
<button id="myBtn">Открыть окно</button>
Оболочка окна с затемнением, внутри которого, будет окно поменьше с содержимым. Затемнение самого сайта, подсказывает пользователю, что сначала следует заняться окном.
<div id="myModal" class="modal"> </div>
Содержимое модального окна, состоящее из хедера, тела и футера.
<div class="modal-content">
<div class="modal-header">
<span class="close">×</span>
<h2>Шапка модального окна</h2>
</div>
<div class="modal-body">
<p>Напишите здесь что-нибудь важное</p>
<p>Добавьте что-нибудь менее важное...</p>
</div>
<div class="modal-footer">
<h3>Футер</h3>
</div>
</div>
CSS код
Оформление полноэкранного фона модального окна.
.modal {
display: none; /* Скрыто по умолчанию */
background-color: rgb(0,0,0); /* Затемнение фона */
background-color: rgba(0,0,0,0.5); /* Полупрозрачное затемнение */
z-index: 1; /* Фон на нижнем слое */
overflow: auto; /* При необходимости, то появиться прокрутка */
}
Модальное окно с содержанием, к которому примениться анимация.
.modal-content {
animation-name: animate;
animation-duration: 0.5s
}
Добавим анимации для плавного скольжения сверху вниз и постепенного появления модального окна.
@keyframes animate {
from {top:-320px; opacity:0}
to {top:0; opacity:1}
}
Стилизуем крестик (сущность ×), при клике по которому, модальное окно закроется.
.close {
font-size: 30px;
font-weight: bold;
}
JS код
Без JavaScript, не будет открываться и закрываться модальное окно. Получаем все нужные элементы, участвующие в процессе.
Получить модальное окно по ID.
var modal = document.getElementById('myModal');
Получить кнопку, которая открывает модальное окно по ID.
var btn = document.getElementById("myBtn");
Получить тег span с классом close, который закрывает модальное окно.
var span = document.getElementsByClassName("close")[0];
Функции открыть / закрыть при клике.
Когда пользователь кликает по кнопке, модальное окно открывается – переходит из скрытного состояния в видимое.
btn.onclick = function() {
modal.style.display = "block";
}
Когда пользователь кликает на крестик в теге span, модальное окно закрывается, наоборот переходит из видимого состояния в скрытное.
span.onclick = function() {
modal.style.display = "none";
}
Когда пользователь кликает где-то за пределами модального окна, оно закрывается, становиться невидимым.
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
Свободное владение языком JavaScript, делает создание web-страниц – не скучным процессом, вы можете сами в этом убедиться, посмотрев мой видеокурс "JavaScript, jQuery и Ajax с Нуля до Гуру".
На CodePen вы можете увидеть весь код модального окна на CSS+JS, который можно скачать и использовать в своих проекта.
See the Pen Модальное окно на CSS + JS by porsake (@porsake) on CodePen.
-
Создано 21.11.2018 10:05:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Классная статья
Ответить
Ага
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.