Отложенная загрузка изображений

Нас, веб-разработчиков, строгий Google, уже давно убедил, что изображения на сайте, надо оптимизировать – уменьшать их вес. Красный или оранжевый уровень скорости загрузки сайта, по данным Google PageSpeed Insights, никого не оставляет равнодушным.
Но, при большом нагромождении графики, на странице, одной оптимизации недостаточно, чтобы достичь отличных показателей, по скорости загрузки страницы. Что ещё можно предпринять, чтобы сайт быстрее загрузился?
Когда пользователь открывает сайт, то целиком загружается DOM-дерево, вместе со всеми картинками. Разве разумно, тратить ресурсы на загрузку изображений, до которых пользователь, ещё не до скроллил? Правильнее было бы, показывать только те изображения, которые попали в область видимости, подгружая остальные, по ходу движения, вниз страницы.
Сам Google рекомендует использовать на сайте, отложенную загрузку изображений. Для JavaScript программиста, не составит труда, написать такой скрипт. А что же делать остальным? Не волнуйтесь, уже все придумано, за нас. Например, есть готовое решение – плагин на JS - Lazyload.
Как использовать плагин lazyload
Подключить плагин к проекту, перед закрывающим тегом body.
<script src="js/lazyload.js">
Прописать в атрибутах изображения, параметр data-src.
<img class="lazyload" data-src="image_name.jpg">
Инициализировать в JS файле, на классе тега img.
$("img.lazyload").lazyload();
Однако, сам автор плагина Lazyload, указывает, что для правильной оптимизации, этого недостаточно. Поскольку, на самом деле, подгружается больше изображений, чем видит пользователь.
Для исправления этого бага, он предлагает использовать заглушки (thumbnails), прописав до них путь, в атрибуте src. Это прозрачные PNG файлы, с теми же пропорциями, что и у оригинальных изображений.
<img class="lazyload" src="thumbnail.png" data-src="image_name.jpg">
Где взять заглушки?
Как вариант создать в Photoshop или воспользоваться онлайн-генератором, что намного быстрее.
Практический пример
У меня создана галерея, состоящая из 4-ёх превью-картинок. Первые два изображения занимают первый экран, а 3-е и 4-ое, находятся во втором ряду. Как только откроется страница, все картинки начнут загружаться. Замерим скорость загрузки страницы,без lazyload плагина.
Скорость загрузки на Desktop, неудовлетворительная – 74/100, на оранжевом уровне.

Подключаем плагин lazyload
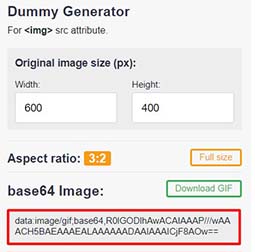
Воспользуемся онлайн-генератором и создадим адаптивные заглушки (placeholder image). Соотношение сторон изображения и заглушки, должны быть одинаковыми. Оригинальный размер картинки – 640x426. Однако для генерации кода заглушки, вам надо указать размер 600x400, получится соотношение сторон – 3:2.

Сгенерированный код в кодировке base64 , вставляете в img, всех изображений.
<img class="lazyload" src="data:image/gif;base64,R0lGODlhAwACAIAAAP///wAAACH5BAEAAAEALAAAAAADAAIAAAICjF8AOw=="
data-src="mountains.jpg" alt="Mountains">
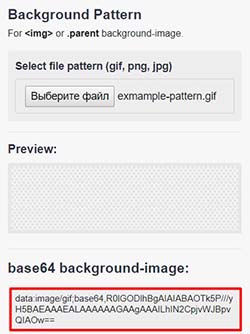
Дополнительно, можно создать пиксельный узор в каком-нибудь графическом редакторе и использовать, как фон для placeholder. Загружаете GIF файл, а на выходе получаете код.

Вставляете полученный код, в CSS стили.
img {
width: 100%;
display: block;
background-image:url
("data:image/gif;base64,R0lGODlhBgAIAIABAOTk5P//
/yH5BAEAAAEALAAAAAAGAAgAAAILhIN2CpjvWJBpvQIAOw==")
}
Пользователь открывает страницу и видит первый ряд с картинками. Плагин lazyload, физически загрузил, только те изображения, которые попадают в область видимости пользователя. При прокрутке экрана вниз, подгружается следующий ряд с картинками.
Заключение
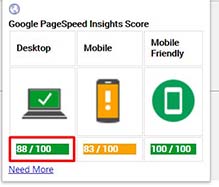
В результате, время загрузки страницы, уменьшается, за счет уменьшения количества одновременно загружаемой графики. Что нам теперь покажет Google PageSpeed?

У Desktop экранов, показатели улучшились до зеленого уровня - 88/100. Отложенная загрузка изображений, не была напрасна.
Пример страницы
Все файлы урока на GitHub
Никогда не видели, как создаются крупные на Java проекты с нуля? Переходите по ссылке и создайте вместе со мной программу на Java .
-
Создано 31.07.2019 10:08:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.