Поиск нескольких элементов по названию класса

Мы получили задание заменить в рекламном тексте на HTML странице все упоминания о «кухни» на слово «гостиной». Причем вручную пройтись по всем страницам и заменить в HTML коде, не вариант. На клиентском сайте 50+ таких страниц и в этом случае JavaScript нам поможет.

На странице есть несколько слов «кухни». Все они заключены в тег span с классом home. Мы можем получить все теги span или все классы home. Но безопаснее работать с уникальными классами, чем с тегами.
// HTML код
<div class="container">
<h1 id="heading">Комплексы для дома</h1>
<p class="text">Предметы мебели, которые подойдут для вашей <span class="home">кухни</span>. Типовые комплекты для создания <span class="home">кухни</span> вашей мечты.</p>
</div>
Шаг 1) Найти все классы home
Отбираем все классы с помощью метода getElementsByClassName (получить элементы с помощью класса).
Сначала объявим переменную homeNodes, в ней мы будем хранить набор элементов с классом home. На то, что элементов будет несколько, как-бы намекает буква s (множественное число) на конце названия переменной. Затем вызовем метод getElementsByClassName с аргументом в скобках. В скобках мы указываем название класса, который ищем.
let homeNodes = document.getElementsByClassName('home');
Проверяем в консоли разработчика, что нужные элементы нашлись. Опытные разработчики этот шаг могут пропустить, но только не новички.
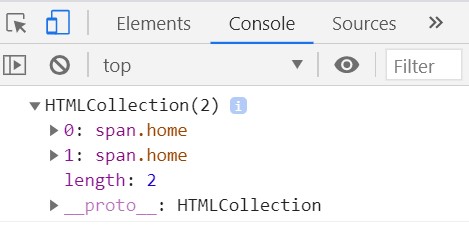
console.log(homeNodes);

Если в консоли браузера отобразились нужные объекты, значит элементы нашлись. Когда в консоль выводится сразу несколько элементов, то они объединяются в HTML Collection. HTML коллекция очень напоминает массив и позволяет перебирать элементы по индексу - номеру в квадратных скобках. С помощью квадратных скобок можно выводить в консоль каждый элемент в отдельности.
//Выводит первый элемент (отсчет ведется с нуля)
console.log(homeNodes[0]);

//Выводит второй элемент коллекции
console.log(homeNodes[1]);

В консоли отладчика, мы можем убедится на каждом шаге, что получили именно то, что хотели.
Шаг 2) Изменить полученные элементы
Свойство innerHTML само по себе (вне цикла) не подходит для замены текста внутри нескольких элементов набора, поскольку оно может изменить содержимое только одного элемента.
// Так не работает
homeNodes.innerHTML = 'гостиной';
Изменить текст внутри каждого элемента можно внутри цикла for. Установим переменную счетчик i с нулевым значением. Цикл будет повторяться столько раз, сколько имеется элементов. После прохождения каждого элемента (итерации), увеличим индекс на единицу. Так мы пройдем по всем элементам в коллекции, пока они не закончатся (i меньше длины коллекции) и присвоим каждому из них через свойство innerHTML, с нужным словом.
let homeNodes = document.getElementsByClassName('home');
for (let i = 0; i < homeNodes.length; i++) {
homeNodes[i].innerHTML = 'гостиной';
}
Все получилось! Слова «кухни» заменились на «гостиной». Что-бы, что-нибудь изменить в HTML коллекции, нужно перебрать элементы набора в цикле for.

-
Создано 31.03.2021 10:29:54

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Good епт!
Ответить
Недавно начала изучать JS и нашла у Вас на сайте ответы на несколько своих вопросов, хочу сказать спасибо!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.