Fetch запросы к серверу на JavaScript

Для тестовых запросов, есть такой сервис JSONPlaceholder. Он имитирует фейковый сайт с базами данных, чтобы нам с вами было на чем потренироваться. Отсюда мы возьмем тестовый URL, ведущий к фейковой базе данных юзеров в JSON формате и будем делать запросы к данному URL.
Как это работает в общих чертах? В JavaScript мы передаем строку с URL адресом, настраиваем fetch запрос, который будет передаваться на сервер в фоновом режиме, затем мы будем отлавливать ответ от сервера.
Что такое метод fetch?
Это красивая оболочка с промисами, которая позволяет делать XML и HTTP запросы в красивом виде. В браузере уже присутствует метод fetch, который позволяет легко получать данные асинхронно - всего лишь с одним аргументом URL адресом запроса. Но есть одно но, сам по себе метод fetch не работает. Чтобы получить в консоль распарсенный массив наших юзеров, а не просто строку, существуют серьезные помощники. Кто они такие, мы сейчас посмотрим.
Async, Await
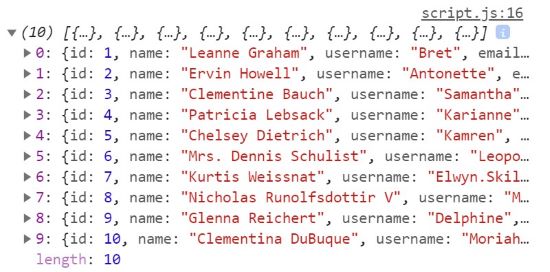
Необходимо использовать асинхронную функцию (async function) с выражением await, который ждет, когда загрузится массив с юзерами. Поскольку нам неизвестно, когда массив загрузится, то значит мы не знаем, через сколько миллисекунд ответит сервер. Поэтому, чтобы избежать ошибки, в теле fetch запроса указывается выражение await. Перед функцией, прописываем слово async, чтобы сделать ее асинхронной и запускаем механизм ожидания при помощи выражения await. Однако просто так мы не увидим ответ в виде массива юзеров. Чтобы извлечь данные из JSON ответа, применим json() метод. В результате, вы увидите в консоли удобные для чтения данные из JSON файла.
Будем выводить данные в консоль по событию клика на кнопку.
<button id="btn">Пуск</button>
При клике по кнопке запустится функция getUsers. Функция будет получать ответ от сервера, а метод fetch распарсивать данные юзеров. Обращение к базе данных происходит через метод fetch, получаем данные не в виде текста, а в формате JSON.
// Получим кнопку по селектору
const btn = document.querySelector('#btn');
// Занесем тестовый URL в переменную
const url = 'https://jsonplaceholder.typicode.com/users';
// функция будет принимать в качестве параметра URL
async function getUsers(url) {
// Отправление запроса к тестовому URL
const response = await fetch(url)
// Получение ответа от сервера в формате json
const answer = await response.json()
// Выводим в консоль переменную answer
console.log(answer);
}
// Повесим на кнопку обработчик событий
btn.addEventListener('click', getUsers(url));
Альтернативный код на стрелочной функции
const btn = document.querySelector('#btn');
const url = 'https://jsonplaceholder.typicode.com/users';
const getUsers = async (url) => {
const response = await fetch(url)
const answer = await response.json()
console.log(answer);
}
btn.addEventListener('click', getUsers(url))
Заключение
Запросы к серверу не являются синхронными событиями, они асинхронны и требуют времени. Нам нужно дождаться когда придет ответ и только потом его обработать. Содержимое JSON файла представляет собой массив, состоящий из объектов. Каждый объект состоит из набора пар - ключ: значение. Для получения данных из массива, нам нужно воспользоваться одной из двух существующих технологий. Первый вариант - XMLHttpRequest или AJAX, на сегодняшний день немного устарел и требует большого написания кода. Второй вариант - Fetch API основан на том же AJAX, но сильно упрощен и более понятен для новичков.
-
Создано 11.11.2020 10:10:19

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.