Изменение внешнего вида курсора при наведении

При наведении на элемент, можно менять не только его внешний вид посредством CSS, но и самого курсора. А с помощью JavaScript реагировать на событие mousemove, и следовать за мышкой.
Создание иконок и курсора
Используя библиотеку FontAwesome, создадим три иконки внутри маркированных списков и новый курсор (cursor).
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
...
</head>
<ul>
<li><a href="#"><i class="fa fa-gift" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-apple" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-globe" aria-hidden="true"></i></a></li>
<div class="cursor"></div>
</ul>

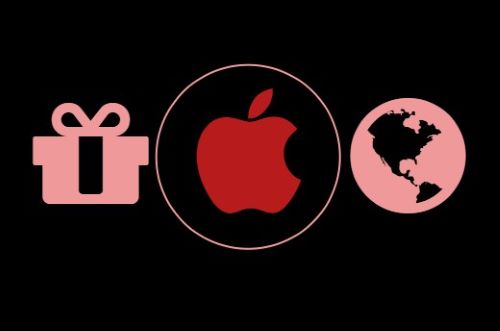
Стилизация иконок
*{
margin: 0;
padding: 0;
}
body{
background: #000;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
ul{
position: relative;
display: flex;
}
ul li{
list-style: none;/ * убираем маркеры * /
margin: 0 20px;
}
ul li a{
position: relative;
display: inline-block;
font-size: 7em;
text-decoration: none;
color: #EF9A9A;
transition: 0.2s;
}

Стилизация курсора
Теперь стилизуем созданный ранее в HTML разметке блок. Вместо дефолтного курсора pointer-events, создадим свой кастомный курс, в виде едва заметного кружка.
ul .cursor{
position: fixed;
width: 0;
height: 0;
border: 4px solid #EF9A9A;
border-radius: 50%;
transform: translate(-50%,-50%);
transition: width 0.2s,height 0.2s;
pointer-events: none; / * убираем дефолтный курсор * /
}

Создание hover-эффекта
Сейчас при наведении на иконку, меняется только ее цвет. Внешний вид курсора меняется сам по себе, без привязки к самим иконкам. Он пока не двигается за мышкой.
ul li:hover a{
color: #B71C1C;
}
ul li:hover ~ .cursor {
transform: translate(-50%,-50%);
width: 150px;
height: 150px;
border: 2px solid #EF9A9A;
}

Привязка курсора к мышке
Найдем наш курсор (div с классом cursor) на странице и занесем его в переменную для дальнейших манипуляций с ним. Мы отлавливаем событие mousemove (движение мыши). Подключим к странице обработчик событий addEventListener. Сразу, как только обработчик зафиксирует движение мыши, запустится функция. Данная функция отслеживает верхнюю и нижнюю координаты мыши в текущий момент и сообщает их браузеру. В результате кастомный курсор послушно следует за мышкой.
const cursor = document.querySelector('.cursor');
document.addEventListener('mousemove', (e) => {
cursor.style.left = e.pageX + "px";
cursor.style.top = e.pageY + "px";
});

Посмотрите пример на CodePen
-
Создано 20.08.2021 10:51:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.