Анимированный текст по кругу на JavaScript

Вращающийся текст вокруг логотипа всегда привлекает внимание пользователя и вносит легкую динамику на страничку сайта.
HTML разметка и текст в центре
HTML-разметка состоит из круга, логотипа дизайнера и текста.
<div class="circle">
<div class="logo"></div>
<div class="text">
<p>Kristen Johnson - Creative UX/UI Designer - </p>
</div>
</div>
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*ширина элемента включает рамки и отступы*/
font-family: consolas;/*название шрифта*/
}
body {
display: flex;/*гибкий контейнер*/
justify-content: center;/*выравнивание по горизонтали*/
align-items: center;/*выравнивание по вертикали*/
min-height: 100vh;/*на весь экран*/
}

Рисуем круг
Фигура круга создана, как каркас для кругового текста. Поэтому для наглядности, временно сделаем круг серым.
.circle {
position: relative;/*относительное позиционирование*/
width: 200px;/*ширина круга*/
height: 200px;/*высота круга*/
border-radius: 50%;/*скругление углов*/
display: flex;
justify-content: center;
align-items: center;
background: #ccc;/*цвет круга*/
}

Логотип
Внутри круга вставим логотип.
.logo{
position: absolute;/*абсолютное позиционирование*/
width: 150px;
height: 150px;
background: url(img.jpg);/*изображение*/
background-size: cover;/*картинка пропорционально растянута на весь блок*/
border-radius: 50%;
}

Далее убираем из CSS свойство background: #ccc. Больше в этом нет необходимости.
Подготовка текста
Переносим текст поверх логотипа и добавляем ему анимацию.
.text {
position: absolute;
width: 100%;
height: 100%;
animation: animate 10s linear infinite;/*свойства анимации*/
}

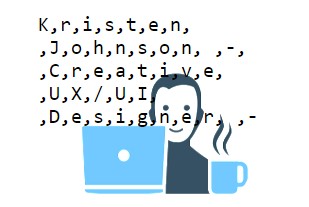
Разобьем наш текст на отдельные символы, используя Javascript.
<script>
const text = document.querySelector(".text p");
text.innerHTML = text.innerText.split("")
</script>

Визуально объединим разбитый текст и зададим для каждого его символа градус поворота со значением 8.2.
<script>
const text = document.querySelector(".text p");
text.innerHTML = text.innerText.split("").map((letter, i) =>
`<span style="transform:rotate(${i * 8.2}deg")>${letter}</span>`
)
.join("");
</script>
Пустим разбитый на символы текст по кругу.
p span {
position: absolute;
left: 50%;/*позиция слева*/
font-size: 1.2em;/*размер шрифта*/
text-transform: uppercase;/*большие буквы*/
transform-origin: 0 100px;/*точка исхода трансформации*/
}

Создание анимации
Теперь заставим наш текст вращаться вокруг изображения.
@keyframes animate {
0%
{
transform: rotate(360deg);
}
100%
{
transform: rotate(0deg);
}
}
-
Создано 13.12.2021 10:43:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.