Фильтр категорий товаров на JavaScript (часть 3)

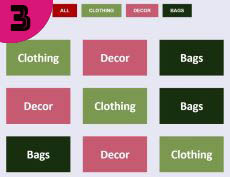
Что вообще должно происходить с этими кнопками и карточками товаров? При клике пользователя по черной кнопке, на сайте должны остаться только черные карточки товаров. Соответственно при кликах по красной или зеленой кнопке, мы видим исключительно красные или зеленые карточки. Поскольку на странице будет взаимодействие с кнопками и карточками, то их все следует занести в переменные.
Алгоритм работы фильтрации
Найдем все наши кнопки по классу button с помощью метода querySelectorAll и запишем эту коллекцию в переменную buttons. При клике на кнопку мы будем получать ту категорию, к которой данная кнопка принадлежит. Нужную категорию предстоит искать в списке карточек. Берется каждая карточка и сравнивается с категорией. Если она из той же категории, то мы её оставляем видимой на странице. А если нет, то карточка скрывается. По аналогии с кнопками, коллекция карточек так же отправиться в другую переменную cards.
const buttons = document.querySelectorAll('.button')
const cards = document.querySelectorAll('.card')
Добавление дата-атрибутов в HTML коде
Поставим на все кнопки дата-атрибут data-filter с уникальным значением, чтобы JavaScript мог различать их.
<button class="button button_all" data-filter="all">All</button>
<button class="button button_clothing" data-filter="clothing">Clothing</button>
<button class="button button_decor" data-filter="decor">Decor</button>
<button class="button button_bags" data-filter="bags">Bags</button>
Цикл forEach и addEventListener
Переберем циклом forEach коллекцию кнопок. При прохождении цикла на каждой кнопке, forEach четыре раза вызывает callback функцию. Функция примет на себя один параметр - саму кнопку button. Клик по кнопке - это событие, для отслеживания которого существует обработчик события click, а метод addEventListener добавляет его на все кнопки поочередно. Мы пробегаемся циклом по каждой из кнопок и на каждую из них добавляем обработчик события click. Первым параметром добавляем само событие клика, а вторым параметром - callback функцию, которая будет вызываться при срабатывании данного события.
buttons.forEach((button) => {
button.addEventListener('click', () => {
Считываем с каждой кнопки, установленное на неё значение атрибута data-filter (слово после знака =). Это слово и есть название категории. Таким нехитрым способом мы узнаем к какой категории относится кнопка, по которой кликнул пользователь и затем текущую категорию заносим в переменную currentCategory.
const currentCategory = button.dataset.filter
// Здесь сработает функция
filter(currentCategory, cards)
})
})
На данном этапе браузер знает по какой кнопке был клик и какую категорию нужно возвращать. Чтобы убедиться, что все сделано правильно, выведем в консоль содержимое переменной currentCategory при клике на каждую кнопку.
console.log(currentCategory)

Пишем функцию
Мы добились своего и теперь при клике на кнопку мы получаем категорию к которой эта кнопка принадлежит. Что дальше? Нам нужно написать функцию, которая будет проверять, на какую кнопку в данный момент нажал пользователь. Затем она получит все карточки, пробежится по ним и найдет все карточки, относящиеся к выбранной категории. Карточки из той же категории она оставит, а все остальные скроет.
Объявляем функцию с именем filter, принимающую два параметра - категорию (category) и элементы (items). Items - это карточки товара, которые будут проходить через фильтр. Цикл forEach пробежится по всем items (карточкам) и проверит содержит ли конкретный элемент, выбранную категорию (переданную в параметр category). У каждой карточки есть свой уникальный класс с названием категории. Берем каждую карточку и проверяем содержит ли она тот же класс, что и у категории. Результат проверки запишется в переменную isItemFilter. Если категория есть, то карточка остается видимой. Остальные карточки скрываются.
function filter (category, items) {
items.forEach((item) => {
// проверка на соответствие категории
const isItemFiltered = !item.classList.contains(category)
// Заведем переменную для показа всех карточек в категории All
const isShowAll = category.toLowerCase() === 'all'
// Если карточка не содержит данную категорию
if (isItemFiltered && !isShowAll) {
// Добавлять класс hide
item.classList.add('hide')
// В противном случае, удалять класс hide
} else {
item.classList.remove('hide')
}
})
}
Как скрыть карточку? Создадим в CSS класс hide.
.hide {
display: none; /* скрывает элемент */
}
-
Создано 21.10.2020 10:21:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.