Canvas и JavaScript. Рисование фигур

Тег canvas создает область на HTML странице, внутри которой можно рисовать разные фигуры и анимировать их при помощи JavaScript.
Создание области для рисования
Прописываем парный тег canvas с идентификатором и указываем произвольные размеры нашей области в HTML и CSS. Для дальнейшей работы с JavaScript кодом, этого достаточно.
// HTML код
<canvas id="draw" width="600" height="300"></canvas>
//CSS код
#draw {
width: 600px;
height: 300px;
}
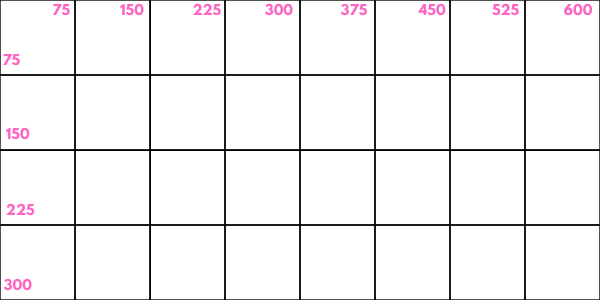
По умолчанию тег canvas не отображается на HTML странице. Для наглядности в обучающих целях, я добавлю на область фон с размеченной сеткой по X и Y осям.

JavaScript код
В JavaScript есть несколько команд для работы с canvas, но сначала нам нужно получить сам элемент по его ID.
let canvas = document.getElementById('draw');
Затем получим его контекст. Для этого вызовем метод getContext() и укажем, что мы будем рисовать в контексте 2d.
let ctx = canvas.getContext('2d');
Рисование прямоугольника с заливкой
Чтобы нарисовать прямоугольник, вызовем у переменной ctx метод fillRect() и передадим ему начальные координаты X,Y (левую верхнюю точку), ширину и высоту.
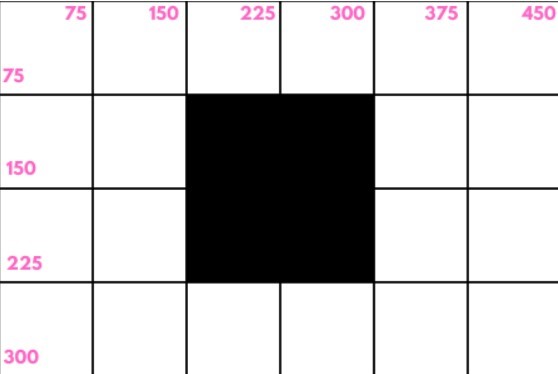
ctx.fillRect(150, 75, 150, 150); // x, y, width, height

По умолчанию фигура рисуется с черной заливкой. Чтобы изменить цвет заливки, применим команду fillStyle().
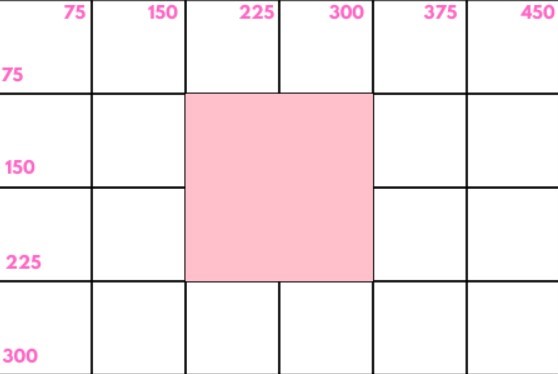
ctx.fillStyle = 'pink';

Стирание прямоугольника
Метод clearRect() очищает canvas от фигуры. Для стирания текущего прямоугольника используется другой прямоугольник с такими же размерами.
ctx.clearRect(0, 0, 600, 300); //стирает canvas
Рисование прямоугольника без заливки
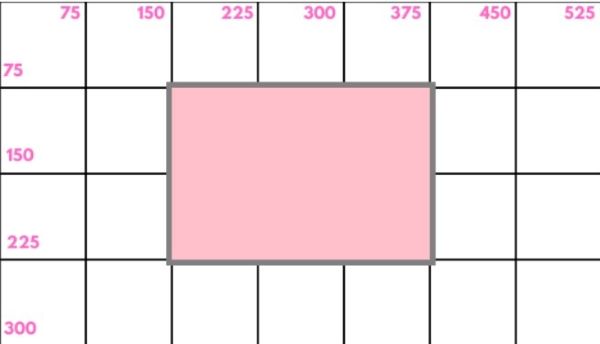
Команды rest(), stroke(), fill() управляют заливкой и обводкой фигуры.
ctx.strokeStyle = "gray"; //цвет обводки
ctx.lineWidth = "10"; //толщина обводки
ctx.rect(150, 75, 225, 150);
ctx.stroke();
ctx.fillStyle = "pink"; //цвет заливки
ctx.fill();

Рисование треугольника
Метод beginPath() начинает новый путь. С помощью метода moveTo() зафиксируем начальную точку с координатами X и Y, а метод lineTo() рисует линии.
ctx.beginPath();
ctx.moveTo(225,150);
ctx.lineTo(75,100);
ctx.lineTo(200,50);
ctx.fill();

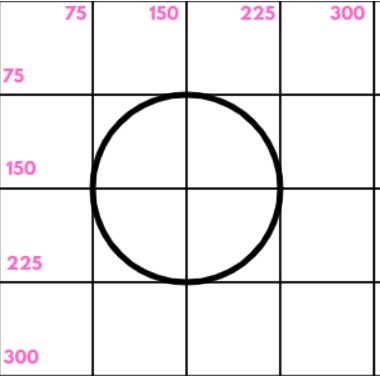
Рисование окружности
Окружность рисуется с помощью метода arc(), в который передаются аргументы.
ctx.lineWidth = 5; // толщина линии
// x,y,radius,startAngle,endAngle,anticlockwise
ctx.arc(200,200,75,0, 2*Math.PI,true);
ctx.stroke();
- x,y - координаты центра окружности
- radius - радиус окружности
- startAngle - начальный угол окружности
- endAngle - конечный угол, полной окружности соответствует угол 2PI.
- anticlockwise - направление рисования, true(против часовой стрелки), false(по часовой стрелки)

На этом уроке мы научились рисовать прямоугольник с заливкой, прямоугольник для стирания и прямоугольник без заливки с кастомным управлением заливкой и обводкой. Кроме того, теперь вы имеете представление о том, как нарисовать треугольник и окружность.
-
Создано 10.05.2021 10:11:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.