Адаптивное мобильное меню для сайта (часть 3)

В первой части урока мы сверстали логотип и меню для десктопных устройств. Во второй части урок нарисовали и запрограммировали кнопку гамбургер. В заключительной части займемся мобильной навигацией.
Мобильная навигация
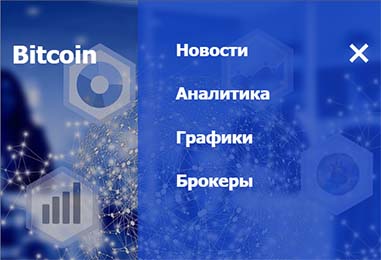
Далее нужно сверстать вертикальную мобильную навигацию, выезжающую с правой стороны экрана. Добавим на HTML страницу следующий код. Создадим контейнер mobile-nav для пунктов меню с ссылками на разделы сайта.
<div id="mobile-nav" class="mobile-nav">
<ul class="mobile-nav__list">
<li class="mobile-nav__item"><a href="#" class="mobile-nav__link">Новости</a></li>
<li class="mobile-nav__item"><a href="#" class="mobile-nav__link">Аналитика</a></li>
<li class="mobile-nav__item"><a href="#" class="mobile-nav__link">Графики</a></li>
<li class="mobile-nav__item"><a href="#" class="mobile-nav__link">Брокеры</a></li>
</ul>
</div>
Изначально спрячем контейнер mobile-nav за экраном, указав ему свойство right: -350px.
.mobile-nav {
z-index: 1; // навигация под кнопкой
display: block;
position: absolute;
right: -350px; // блок спрятан за экраном
top: 0;
height: 100%; // растянуть контейнер на всю высоту шапки
width: 350px; // ширина контейнера
padding: 50px; // отступы от края со всех сторон
background-color: rgba(22, 70, 202, 0.7); // цвет фона
transition: transform 0.4s ease-in; // плавное появление мобильного меню
}
Стили для пунктов меню.
.mobile-nav__list {
list-style-type: none; // убираем маркеры
}
.mobile-nav__item {
margin-bottom: 30px; // отступы снизу
}
.mobile-nav__link {
color: #fff; // цвет ссылок
text-decoration: none; // ссылки без подчеркивания
font-weight: 600; // жирность ссылок
font-size: 22px; // размер шрифта
}
.mobile-nav__link:hover {
color: #ff0800e7; // цвет ссылок при наведении
}
Подготовим активный класс с трансформацией мобильного меню влево на свою ширину.
.mobile-nav--active {
transform: translateX(-100%);
}
Запрограммируем на JavaScript, чтобы скрытая навигация выезжала при клике на кнопку. Для этого нужно, чтобы активный класс добавлялся к контейнеру. Передадим в переменную mobileNavContainer контейнер mobile-nav, именно к нему будет добавляться активный класс. Метод toggle при клике добавит к элементу класс mobile-nav--active.
const mobileNavContainer = document.querySelector('#mobile-nav');
menuToggle.onclick = function(){
mobileNavContainer.classList.toggle('mobile-nav--active');
}

-
Создано 13.04.2020 10:37:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.