Выгрузка товаров на сайт (jQuery + JSON)

На этом уроке мы сделаем выгрузку товара из JSON файла на HTML страницу. Для быстрого написания JSкода, воспользуемся уже подзабытой библиотекой jQuery.
Библиотека jQuery сама по себе не является целью данного урока, а лишь средством. За счет упрощенного синтаксиса, будет проще отследить сам принцип выгрузки товаров в условный интернет-магазин из JSON файла. В JSON файле содержится описание товаров. Этот файл является промежуточным между стороной клиента (браузера) и стороной сервера.
JSON файл с товарами
Как правило идентификатором товара служит уникальный артикул товара. Все остальные поля данной мини базы данных интуитивно понятны и не требуют расшифровки. Что предстоит сделать? Нужно вывести данные из всех четырех полей каждого товара, включая картинки.
{
"12345" : { // уникальный ID товара
"name" : "Колокольчик",
"cost" : 5,
"description" : "Рождественский колокольчик",
"image" : "images/bell.png"
},
"23456" : {
"name" : "Шапка",
"cost" : 12,
"description" : "Шапка Санты Клауса",
"image" : "images/hat.png"
},
"34567" : {
"name" : "Подарки",
"cost" : 20,
"description" : "Рождественские подарки",
"image" : "images/presents.png"
}
}
HTML код
На HTML страницу будут выводится наши товары, как в обычном интернет-магазине.
<div id="items">
// здесь будут товары
</div>
JS код
Писать наш код мы будем в JavaScript файле, используя сам язык JavaScript + готовые методы из библиотеки jQuery, предварительно подключив ее к HTML странице.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Поместим функцию loadItems() в стандартную обертку, которая проверяет загрузился ли HTML-документ, прежде чем разрешить работу скрипта.
$('document').ready(function(){
loadItems();
});
После загрузки HTML страницы, можно приступить к выгрузке товаров на данную HTML страницу из файла items.json. Функция loadItems() будет выгружать товары на страницу.
function loadItems() {
//загрузка товаров на страницу
}
У jQuery имеется на этот случай метод getJSON(), в параметрах которого передается имя JSON файла и функция-обработчик данного файла. Все данные из JSON файла в виде объекта попадают в переменную data для дальнейших манипуляций.
$.getJSON('items.json', function (data)
Подготовим пустую строку, куда будут попадать данные, после прохождения через цикл.
let out = '';
Мы перебираем этот объект в цикле for in. В переменную key попадает артикул товара и мы получаем доступ к данному объекту. При втором прохождении цикла получаем доступ к следующему объекту и так происходит до тех пор, пока не закончится товар. Теперь добавим в пустую строку out HTML теги объединенные с ключами выводимых объектов.
for (let key in data){
out+='<h3>'+data[key]['name']+'</h3>';
out+='<p>Цена: '+data[key]['cost']+'</p>';
out+='<img src="'+data[key].image+'">'; // Формируем URL картинки
}
После перебора циклом, выводим данные на страницу.
$('#items').html(out);
Чтобы все красиво смотрелось на странице, зададим CSS стили и выведем теги с классами, в том числе и кнопку.
Окончательный JavaScript код:
$('document').ready(function(){
loadItems();
});
function loadItems() {
$.getJSON('items.json', function (data) {
console.log(data);
let out = '';
for (let key in data){
out+='<div class="single-items">';
out+='<h3>'+data[key]['name']+'</h3>';
out+='<p>Цена: '+data[key]['cost']+'</p>';
out+='<img src="'+data[key].image+'">';
out+='<button>Купить</button>';
out+='</div>';
}
$('#items').html(out);
})
}
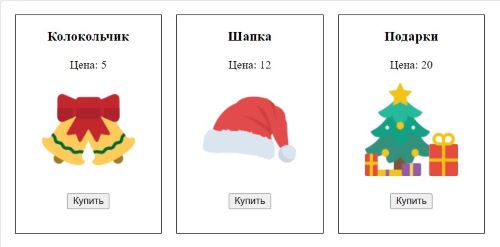
Вот, что получилось в результате.

-
Создано 27.11.2020 10:46:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.