Анимация SVG вектора на примере

На этом уроке мы сделаем анимацию SVG вектора, используя jQuery плагин - Lazy Line Painter. Суть анимации состоит в постепенном прорисование любого векторного элемента на сайте, например иконки, логотипа.
Посмотрите ниже пример того, что у нас должно получиться.
Плагин будет рисовать сам, а нам останется только провести все подготовительные работы.
Скачать плагин с Github

Ссылка для скачивания на Github
В скаченном архиве имеется полный набор всех нужных библиотек, а кроме того супер полезная папочка с готовыми примерами анимации. Новички могут изучить, как там все устроено изнутри и на основе этого, сделать свои анимации.
Подключить плагин к проекту
Из скачанного архива вам нужно забрать всего два файла и положить их в js папку. Затем подключить их в index.html, между тегами head и выше чем main.js.
<!—Подключить библиотеку jQuery -->
<script src="js/jquery-2.1.1.min.js"></script>
<!—Подключить плагин lazylinepainter -->
<script src="js/jquery.lazylinepainter-1.7.0.min.js"></script>
Подготовить векторное изображение

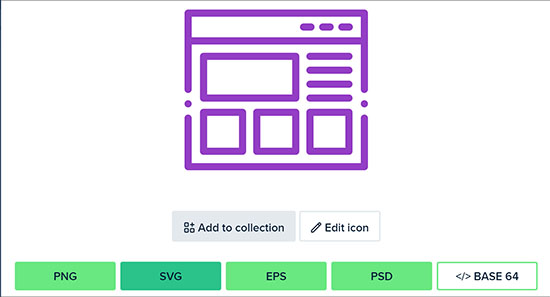
Можно воспользоваться сервисом Flaticon и подобрать нужную вам иконку. Здесь важно, чтобы контуры иконки не замыкались, так как для эффекта нужны начало и конец и без заливки. Выбираем формат SVG и скачиваем.
Конвертировать иконку и вставить код
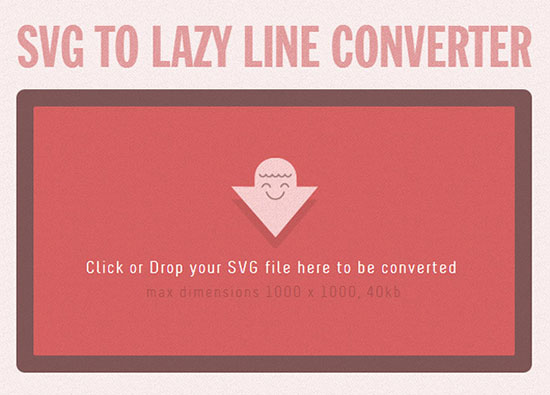
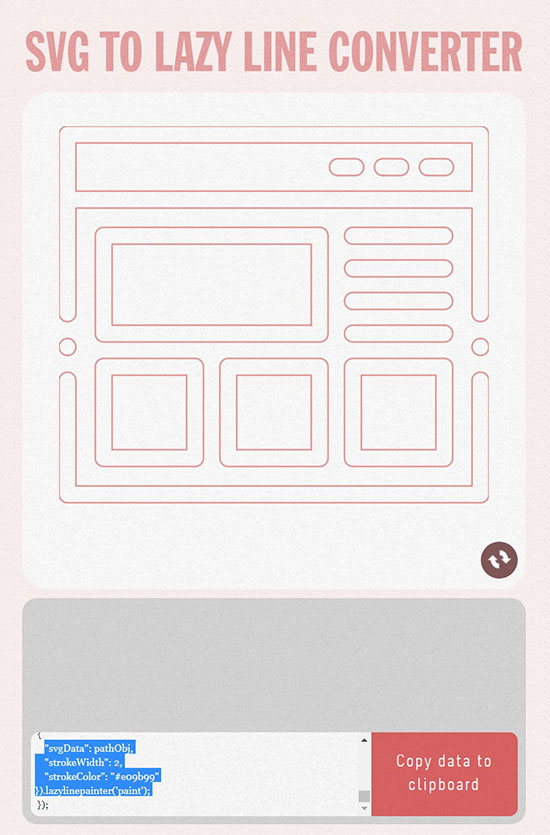
Загрузите вашу векторную картинку в конвертер, на сайте Lazy Line Painter.

На выходе вы получите код с готовой анимацией, где в дальнейшем можно будет изменить разные параметры. Если в процессе конвертации, вы увидите, как анимируется ваша картинка, то значит все хорошо.

Копируете код из конвертера и вставляете его в пустой файл main.js, заранее подготовленный в папке js, подключаете его в индексном файле, ниже библиотек.
<!-- Подключить lazylinepainter svgData object -->
<script src="js/main.js"></script>
Первый важный момент
Поскольку мы выносим анимацию иконки в отдельный файл main.js, то нельзя вставлять в него весь код. Прокрутите вниз и скопируйте код только до этих комментариев.
/*
Setup and Paint your lazyline!
*/
А все, что ниже вставляйте прямо в ваш index.html, между тегами script. Именно этот код и запускает анимацию рисования. Анимация не запустится, если весь код из конвертера вставить в main.js.
<script type="text/javascript">
$(document).ready(function(){
$('#undefined').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#e09b99"
}).lazylinepainter('paint');
});
</script>
Весь код из конвертера можно вставить только в index.html, но тогда файл будет слишком большим, работать с которым не удобно.
Второй важный момент
Название анимации в файле main.js – demo
var pathObj = {
'demo' : // название вашей анимации
должно совпадать с названием в index.html передаваемого аргумента в объект.
$('#demo').lazylinepainter({
'svgData' : pathObj, // объект с инфой об SVG векторе
То же самое и касается и названия самого объекта pathObj, в обоих случаях оно должно совпадать. В противном случае анимация не сработает.
Добавить HTML / CSS код
Например, мы хотим анимировать иконку на сайте, в нужном месте в файле index.html вставляем div с id demo, где будет происходить анимация.
<div id="demo"></div>
CSS свойства вы задаете подходящие для вашего сайта, общего рецепта здесь нет.
-
Создано 12.10.2018 10:16:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.