Гамбургер меню на CSS или JS? Часть 2

Это вторая часть по гамбургер меню. В первой части мы сделали пока только верстку.
5. Скачать библиотеку jquery-3.3.1.min.js
Подключаем к нашему HTML документу перед закрывающимся тегом body два файла, один из них ещё пустой.
<script src="jquery-3.3.1.min.js"></script>
<script src="script.js"></script>
</body>
6. Создать событие на JS
Пишем следующий код в файл script.js
$(function(){
$('.menuBurger').on('click', function(){
$('.menu').slideToggle(200, function(){
if($(this).css('display') === 'none'){
$(this).removeAttr('style');
}
});
});
});
Мы не будем подробно разбирать JS код, ограничимся лишь общими комментариями. Могу посоветовать, для тех, кто заинтересовался программированием на JS - Видеокурс "JavaScript, jQuery и Ajax с Нуля до Гуру"
Эта строчка $('.menuBurger').on('click', function(){ отслеживает событие на клик по элементу с классом .menuBurger.
$('.menu').slideToggle(200, function(){ здесь к самому меню применяется функция slideToggle(), которая поочередно разворачивает или сворачивает, выбранные элементы на странице за 200 милисекунд.
$(this).removeAttr('style'); - убирает из inline стилей display: none;
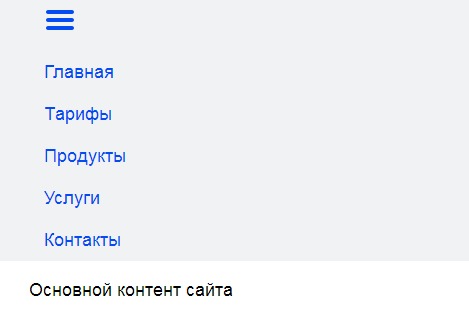
Теперь по клику гамбургер меню разворачивается и сворачивается, но есть проблема, при разворачивании меню сдвигает вниз основной контент сайта, а правильно, если оно находится поверх контента. При этом страдает скорость загрузки страницы, особенно на мобильном интернете.

6. Разворачивание меню поверх контента
Эта проблема решается с помощью позиционирования меню.
В основном CSS коде надо добавить
.menu {
position: relative;
}
В медиа-запросе:
.menu {
background: #eee;
position: absolute;
}
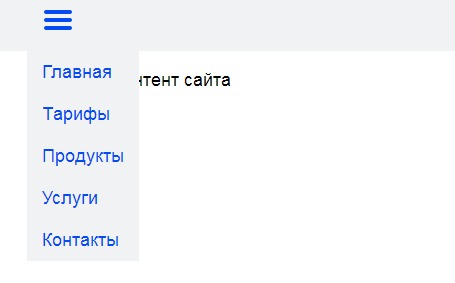
После этого, гамбургер меню будет разворачиваться поверх основного контента. Так и должно быть.

Гамбургер меню на CSS
1. Отключаем и удаляем все скрипты
2. Вставляем в HTML файл между тегами div и ul строчку кода
<input id="menuCSS" type="checkbox">
3. Заменяем тег div c классом .menuBurger на label
<label class="menuBurger" for="menuCSS">
4. Связать id input c атрибутом for label через #menuCSS
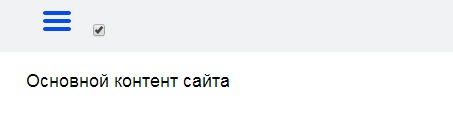
В результате, при клике по иконке гамбургера меню, появляется галочка и в чекбоксе.

5. Добавим в медиа-запросе псевдокласс checked
#menuCSS:checked {
display: none;
}
Это значит, что при клике по иконке, галочка ставится в чекбокс, но на экране он скрыт, видна только иконка. Идея в том, что если чекбокс не отмечен, то меню закрыто, а если отмечен галочкой, то меню развернуто. Событие с открыванием и закрыванием меню, подвешено на то, в каком состоянии находится чекбокс.
6. Скроем input в CSS
#menuCSS {
display: none;
}
7. Меняем код в пункте 5, смотрите выше в статье на следующий
#menuCSS:checked + .menu {
display: block;
}
Если связующее звено между label и input #menuCSS отмечено галочкой (checked), то меню развернуто. Вот и вся магия, гамбургер меню работает на чистом CSS и если добавить ему плавную анимацию, то никакой разницы с меню на JS, вы не почувствуете.
Попробуйте уменьшить браузер и вы наглядно увидите, как работает гамбургер меню на CSS
Вывод
Оба варианта рабочие. Меню на JS, скажем так – правильное, с точки зрения использования кода. Меню на CSS – это «костыль», своего рода «проявление изобретательности», хорошо подходит тем, кто не хочет разбираться в JS и собирается применять это только на своих проектах. Для сайтов на заказ никаких «костылей», настоятельно рекомендую делать верстку, заточенную под дальнейшее применение JS, другими специалистами.
-
Создано 29.03.2018 10:05:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.