Фильтры в jQuery

Фильтры в jQuery помогают отфильтровать все ненужное, а оставить только нужное. Они делают выборку элементов более гибкой и точной. В этой статье, мы рассмотрим лишь некоторые из них.
Базовые фильтры
Наиболее популярные методы:
:first – возвращает первое совпадение на странице
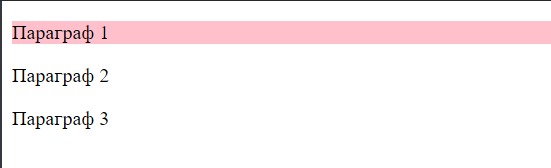
Метод выберет первый параграф на странице.
$(document).ready(function(){
$("p:first").css("background-color", "pink");
});

:last – возвращает последнее совпадение на странице
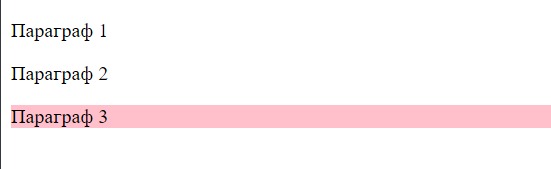
Наоборот выберет последний параграф на странице.
$(document).ready(function(){
$("p:last").css("background-color", "pink");
});

:eq(index) – выбор элемента из массива по индексу
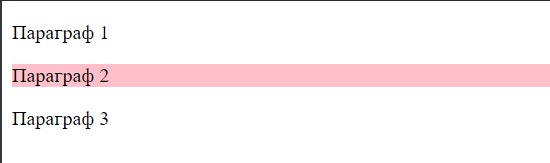
Фильтр eq() выберет второй параграф на странице (отсчет от нуля).
$(document).ready(function(){
$("p:eq(1)").css("background-color", "pink");
});

Фоновый цвет одного из параграфа станет розовым.
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
Фильтры контента
:contains() – выбирает только элементы с прописанным словом в скобках.
Выберет те параграфы, где встречается слово "Кофе".
$("p:contains('Кофе')");
:empty – выберет только те элементы, которые не имеют детей.
$("p:empty");
:parent – выберет элементы, имеющие детей.
$("div").filter(":parent");
:has – выбирает все заголовки с курсивным начертанием.
$('h1:has(i)');
Фильтры атрибутов
Эта ссылка будет выбрана, т.к. она является элементом a, имеет класс one и атрибут href со значением, начинающимся с http.
<a class="one" href="http://mylife.ru">...</a>
$('a.one[href^="http"]');
Больше примеров
$('[href]'); // выбрать все элементы содержащие атрибут href
$('[class][ type="button"]'); // выбрать все элементы, которые содержат
// два атрибута class и type="button"
Фильтры элементов форм
$(':input'); // выбрать все input
$(':password');
$(':radio');
$(':checkbox');
$(':submit');
$(':image');
$(':checked');
$(':selected');
$(':button');
Для верстальщика, который хочет увеличить свои доходы, изучение jQuery, JavaScript является обязательным, мой видеокурс доступным языком поможет вам их освоить.
-
Создано 01.02.2019 10:15:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.