Фильтрация по первым буквам на JQuery

Моему другу на собеседовании в одну it компанию, дали следующее задание: "Как при помощи JQuery отфильтровать данные из списка по первым буквам в названии городов?"
Список городов:
- Москва
- Минск
- Могилев
- Тверь
- Сургут
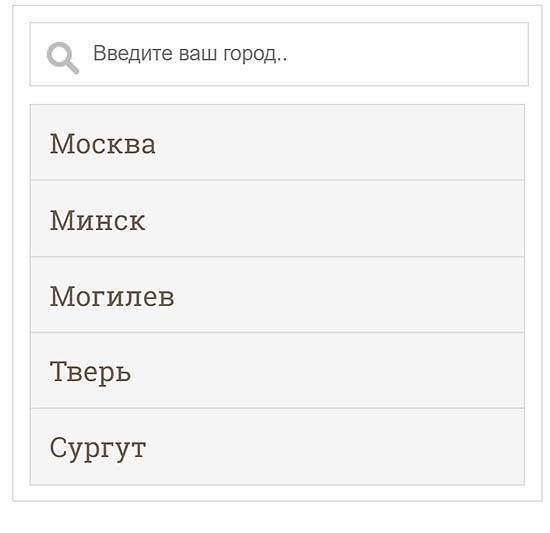
Что в итоге должно получиться?

Уточняем задание на понятном языке.
Например, когда пользователь вводит букву "M", в списке должны остаться только три города: Москва, Минск и Могилев, а остальные исчезнуть. Когда мы введем первые две буквы "Мо", останутся Москва и Могилев. При вводе первых букв города, которого у нас нет в списке, на экран не выведется ничего.
Демонстрация примера
Метод filter()
Для решения этой задачи, подходит метод filter(). Что он делает? Суть фильтрации состоит в том, чтобы существенно уменьшить набор значений, не подпадающих под заданные условия, путем скрытия ненужных вариантов.
Как будем решать?
Моему другу повезло, что фильтрацию надо сделать на Jquery, а не на JS. Нам потребуется поле для ввода – тег input и список с городами – тег ul.
HTML разметка
<section>
<input id="demoInput" type="text" placeholder="Введите ваш город..">
<br>
<ul id="demoList">
<li>Москва</li>
<li>Минск</li>
<li>Могилев</li>
<li>Тверь</li>
<li>Сургут</li>
</ul>
</section>
Немного приукрасим для привлекательности с помощью CSS.
CSS код
section {
width: 320px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ddd;
font-family: 'Roboto Slab', sans-serif;
}
#demoInput {
width: 260px;
background-image: url('searchicon.png'); /* размещение иконки с лупой */
background-position: 10px 12px; /* позиционирование иконки */
background-repeat: no-repeat; /* запрет на размножения картинки-иконки */
padding: 12px 20px 12px 40px; /* поля внутри инпута */
border: 1px solid #ddd; /* серая рамка */
margin-bottom: 12px; /* пространство снизу */
}
#demoList {
/* Убираем дефолтные стили списка */
list-style-type: none;
padding: 0;
margin: 0;
}
#demoList li {
border: 1px solid #ddd; /* добавление границ между элементами */
margin-top: -1px; /* убирает двойную рамку */
background-color: #f5f5f5; /* цвет фона */
padding: 12px; /* отступы внутри списка */
text-decoration: none; /* удаляет дефолтное подчеркивание текста */
font-size: 18px; /* размер шрифта */
color: #6b5e51; /* цвет текста списка */
display: block; /* отобразить как блочный элемент */
}
Пора приступать к самому важному этапу – начать программирование на JQuery. Между тегами head подключаем библиотеку JQuery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
JQuery код
<script>
$(document).ready(function(){ //1
$("#demoInput").on("keyup", function() { //2
var value = $(this).val().toLowerCase(); //3
$("#demoList li").filter(function() { //4
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1) //5
});
});
});
</script>
У нас получилось 5 строчек кода, требующих подробных комментариев.
// 1 – Прежде, чем скрипт начнет выполняться, браузер должен увидеть все DOM элементы. Скрипт начнет работу, когда браузер будет готов.
// 2 – Вызывается функция, при наступления события keyup в поле ввода с идентификатором demoInput, когда пользователь введет что-нибудь с клавиатуры и отпустит её.
// 3 – В текущем элементе (this), полученное значение (буквы введенные пользователем) с помощью метода val (), метод toLowerCase() преобразует текст в нижний регистр что сделает поиск нечувствительным к регистру (допускается поиск "москва", "Москва" и даже "МОСКВА"). Это значение присваивается переменной value.
// 4 – Вызывается функция, после циклического перебора всех тегов li, находящихся внутри ul с идентификатором demoList. Метод filter(), сопоставляет введенные значения (первые буквы) пользователем с указанными в списках (города).
// 5 – Выполняется тело функции. Метод toggle() скрывает все строки, которые не соответствуют поиску. Метод indexOf () возвращает позицию первого найденного совпадения – строка с текстом.
Для выполнения фильтрации на JS, нам пришлось бы написать гораздо больше кода.

-
Создано 01.04.2019 10:48:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.