Подключение Яндекс.Карт к сайту

На многих коммерческих сайтах есть контактная информация с местом расположения их оффиса. Иногда, это просто изображение со схемой проезда, но очень часто встречается использование Яндекс.Карт. И о подключении Яндекс.Карт к сайту я напишу в этой статье.
Сразу дам ссылку на API: http://api.yandex.ru/maps/. Если есть навыки обращения с API, то проблем с пониманием там не возникнет. Так же в своём курсе Создание Интернет-магазина на PHP и MySQL я так же использовал этот API для вывода карты.
В этой статье мы разберём наипростейший пример вывода Яндекс.Карт. Для начала напишем соответствующий HTML-код:
<div id="map" style="width: 400px; height: 300px"></div>
Комментировать тут особо нечего, всё очень просто: обычный блок с уникальным идентификатором, который нам потребуется позже, а так же с заданными параметрами ширины и высоты.
Теперь код JavaScript:
<script src="http://api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU" type="text/javascript"></script>
<script type="text/javascript">
var myMap;
ymaps.ready(init); // Ожидание загрузки API с сервера Яндекса
function init () {
myMap = new ymaps.Map("map", {
center: [55.76, 37.64], // Координаты центра карты
zoom: 10 // Zoom
});
}
</script>
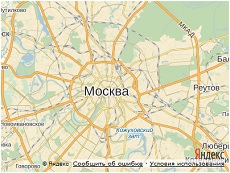
Теперь при открытии страницы появится карта. Возможностей у Яндекс.Карт очень много: можно ставить маркеры, рисовать маршруты, выводить различную информацию (например, те же пробки) и многое другое. Как всё это подключается, написано в API.
-
Создано 27.01.2014 12:07:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Во многих случаях вовсе не обязательно обращаться к API вручную, потому что там же есть конструктор карт. http://api.yandex.ru/maps/tools/constructor/
Ответить
Можно ли сделать, чтобы посетители сайта могли на карте яндекс оставлять свои метки(заносятся в БД) с дружественным итерфейсом, а не вводить какие то цифры,,, Можно ли найти, например, 5 ближайших меток, относительно твоего местоположения.. тема достаточно интересная. Михаил, не могли бы Вы подобный пример показать?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.