Обработка закрытия вкладки

У меня уже несколько раз спрашивали, как можно обработать закрытие вкладки. Допустим, пользователь хочет закрыть Ваш сайт, а Вы делаете какое-нибудь всплывающее окно и спрашиваете: "А Вы уверены?", или делаете редирект на другой сайт. Разумеется, эти методы очень сильно раздражают пользователей, поэтому рекомендую не использовать их. К счастью, браузеры это так же очень плохо обрабатывают, однако, кое-какие возможности по обработке закрытия вкладки всё-таки имеются.
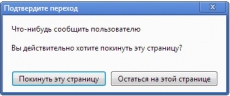
Есть возможность спросить у пользователя: "Уверен ли он, что хочет закрыть страницу?". Вот как можно реализовать такую обработку закрытия вкладки:
<script type="text/javascript">
window.onbeforeunload = function() {
return "Что-нибудь сообщить пользователю";
}
</script>
Вот такой код будет работать в Firefox, IE, Chrome, но не будет работать в Opera (этот браузер onbeforeunload вообще никак не обрабатывает). При этом сама функция обработки может только возвращать строку, то есть никаких редиректов там не сработает.
Возвращаемая строка будет выводиться в окне подтверждения в Chrome и IE. В Firefox эта строка никак себя не проявляет.
Вот таким образом можно обрабатывать закрытие вкладки, однако, возможности здесь очень сильно ограничены, что, на мой взгляд, очень и очень хорошо.
-
Создано 24.06.2013 04:26:32

-
 Михаил Русаков
Михаил Русаков






Комментарии (8):
У вас тут ошибка "При этом сама функции"
Ответить
Спасибо, исправил!
Ответить
Михаил, это так и должно быть? Написал себе код на свой сайт, и это окно высвечивается, не только при попытки закрытия вкладки. Дело в том что пытаясь перейти по ссылке на сайте, которая не выгоняет пользователя на другой сайт, это окно, нахально вылезает.
Ответить
Да, так и должно быть.
Ответить
Тогда никаких притензий, похоже код обрабатывает не закрытие вкладки, а переход на другой URL.
Ответить
Как добавить туда ажакса ? У меня вот такой код: window.onbeforeunload = function() { if (!window.btn_clicked || !window.linkClicked) { var lg="out"; $.ajax({ url: 'http://localhost/mvc/ajax/', type: "POST", async: true, datatype: "html", data: 'lg='+lg, }); return "Are you sure you want to leave the page?"; } }; но тут при нажатии отмены ажакс работаеть
Ответить
Михаил, подскажите пожалуйста, как усовершенствовать этот код, так чтобы это работало только при закрытии страницы на которую ставишь, и не срабатывало на переход на другую ссылку, заполненную форму и нажатие кнопки "Отправить". Заранее премного благодарен!
Ответить
Это событие срабатывает и просто при обновлении страницы
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.