Изменение внешнего вида первой буквы

Очень часто хочется как-то выделить первую букву абзаца, например, цветом или размером. Возможно, Вы такое встречали. Безусловно, это можно сделать с помощью HTML, просто вручную задавать вид первой буквы. Разумеется, данный вариант никуда не годится. Поэтому мы с Вами разберём вариант с изменением внешнего вида первой буквы с использованием CSS.
Собственно, давайте сразу приведу код:
<html>
<head>
<style type="text/css">
p:first-letter {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>Первый абзац... Текст...</p>
<p>Второй абзац... Текст...</p>
<p>Третий абзац... Текст...</p>
</body>
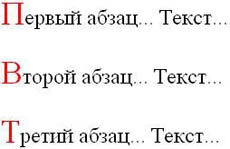
</html>Результат Вы можете видеть на картинке в начале статьи. Как видите, код очень прозрачный. Мы просто использовали псевдоэлемент first-letter, означающий первую букву. То есть для первой буквы абзаца (тег <p>) мы сделали размер "150%", а цвет красным.
На мой взгляд, очень эффектно смотрится, несмотря на простоту.
-
Создано 09.12.2010 17:30:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Интересно получается, симпатично! А главное - просто! Спасибо за помощь!!!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.