Атрибуты html5: reversed, contenteditable, hidden.

Всем привет. В этой небольшой статье мы разберем еще некоторые новые атрибуты, которые появились в html5, а именно: reversed, contenteditable и hidden.
Reversed
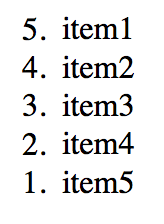
Этот атрибут применяется к нумерованным спискам, и он просто меняет их порядок. Рассмотрим на примере.
<ol reversed>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ol>
В результате выполнения данного кода нумерация будет идти не по нарастающей(1,2,3...), а по убывающей(5,4,3...)

Contenteditable
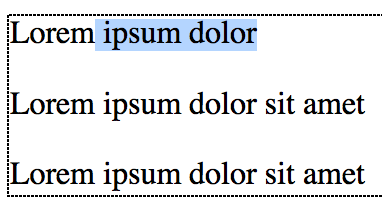
Данный атрибут позволяет менять содержимое прямо на странице. Создадим блок и применим к нему наш новый атрибут.
<div contenteditable>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
</div>

Теперь, кликнув по любому месту блока, вы увидите рамку, которая означает, что вы можете редактировать содержимое блока. Например, стереть часть текста. Это очень удобно использовать в админ панели.
Hidden
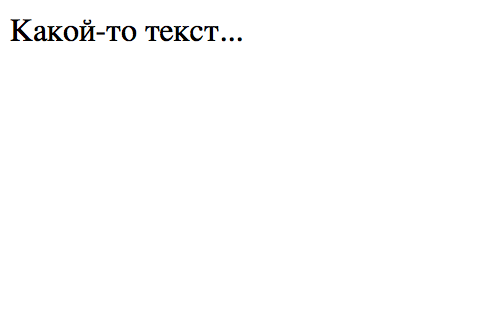
Последний новый атрибут, который мы разберем в этой статье - hidden. По названию несложно догааться, что он делает. Данный атрибут просто скрывает любой элемент на странице, к которому он будет применен. Давайте, например, применим его к нашему блоку.
<div contenteditable hidden>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
</div>
<p>Какой-то текст...</p>
Я не случайно добавил сюда еще и параграф. Сделано это для того, чтобы показать вам, что элемент с атрибутом hidden полностью исчезает со страницы и больше не занимает места вообще. В нашем случае на его месте будет параграф.

На этом все. Увидимся в следующих статьях.
-
Создано 19.05.2014 21:39:29

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
Классный урок, Михаил! Спасибо! ;-)
Ответить
Здравствуйте Михаил! Да, урок хороший, но, вот вопрос в практическом применении атрибута contenteditable. Да, он работает на странице, можно редактировать текст, НО! после редактирования изменённый текст не сохраняется на странице. Вот в том и вопрос, как сохранить изменённый текст? Большое спасибо за ваши уроки, очень полезны!
Ответить
А почему он должен сохраняться, если вы не дали команду серверу изменить содержимое или хотя бы сохранить изменения на стороне клиента? Измененный контент сохраняется только в течении сессии, за это время необходимо как-то использовать эти изменения.
Ответить
посмотрите на hidden орфографию и у меня не работает
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.