Как сделать таблицу в HTML

Бывалые вебмастера до сих пор с содроганием вспоминают времена, когда целые сайты верстались на таблицах. Это вам не email-рассылку сверстать, где из-за особенностей почтовых клиентов семейства Microsoft, все ещё живет понятие "табличная верстка". С развитием мобильных устройств табличная верстка потеряла актуальность, ввиду отсутствия гибкости при перестраивании макетов под маленькие экраны. Но эта статья не о табличной верстке, а о таблицах предназначенных для контента (чисел и текста).
HTML теги у таблиц
Данная таблица состоит из одной строки (tr) и столбца (td), вместе они образуют ячейку и это самый необходимый минимум для валидной таблицы. Тег table всегда служит контейнером для ячеек таблицы. Контент таблицы размещается только внутри тегов td. Одним словом структура таблицы строится на HTML тегах, а оформление происходит в стилях. Исключение составляет табличная верстка для email-рассылок, когда все стили и атрибуты вставляются непосредственно в теги.
<table>
<tr>
<td>Как сделать таблицу</td>
</tr>
</table>
HTML код таблицы вместе с заголовком
Для создания заголовка есть тег caption, который прописывается внутри table.
<table>
<caption>Заголовок таблицы</caption>
<tr>
<td>ячейка в первом ряду</td>
<td>ячейка в первом ряду</td>
</tr>
<tr>
<td>ячейка во втором ряду</td>
<td>ячейка во втором ряду</td>
</tr>
<tr>
</table>
У таблиц может быть шапка (thead), основная часть (tbody) и подвал (tfoot). Появление в HTML коде тега (thead), тянет за собой тег (tbody). Таким образом мы отделяем шапку от контента. Все три тега могут использоваться только один раз внутри одной таблицы и идти именно в том порядке, как записано ниже. В противном случае верстка будет не валидна. Текст внутри тега thead будет жирным.
<table>
<thead>
<tr>
<td>шапка таблицы</td>
<td>шапка таблицы</td>
</tr>
</thead>
<tbody>
<tr>
<td>тело таблицы</td>
<td>пустая ячейка</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>пустая ячейка</td>
<td>подвал таблицы</td>
</tr>
</tfoot>
</table>
Объединение ячеек таблицы
Для объединения ячеек таблицы существует два атрибута colspan и rowspan. Атрибут colspan объединяет ячейки по горизонтали, а rowspan - по вертикали.
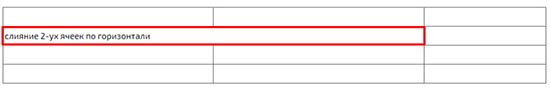
Объединение по горизонтали
Значение в атрибуте colspan указывает, сколько ячеек по горизонтали нужно объединить.

<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2">слияние ячеек по горизонтали</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
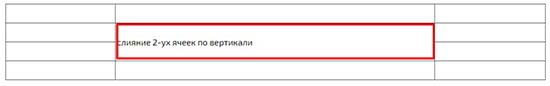
Объединение по вертикали

<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td rowspan="2">слияние ячеек по вертикали</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Если поначалу вы будете испытывать трудности с запоминанием табличных тегов, то существует большое количество генераторов таблиц. Тогда вопрос о том, как сделать таблицу в HTML отпадет.
-
Создано 26.02.2020 10:49:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
здравствуйте, как растянуть таблицу на всю страницу по вертикали?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.