Использование тега optgroup в HTML

В этой статье я напишу о весьма полезном теге optgroup в HTML. Данный тег позволяет выделить в отдельную группу возможные варианты в выпадающем списке select.
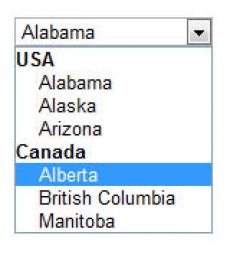
Давайте сразу продемонстрирую использование тега optgroup в HTML:
<select name="choice">
<optgroup label="Группа 1">
<option value="1">Элемент 1</option>
<option value="2">Элемент 2</option>
<option value="3">Элемент 3</option>
</optgroup>
<optgroup label="Группа 2">
<option value="4">Элемент 4</option>
<option value="5">Элемент 5</option>
<option value="6">Элемент 6</option>
</optgroup>
</select>
Лучше всего, если Вы скопируете данный код и посмотрите на результат, тогда Вы сразу поймёте, что делает тег optgroup. Вот таким простым способом можно выделить в отдельную группу несколько вариантов в выпадающем списке.
Разумеется, если применить CSS, то можно каждую из групп ещё как-нибудь по-своему разукрасить, это ещё больше будет отделять группы друг от друга.
-
Создано 24.02.2012 15:32:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
men!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.