Типы полей ввода (HTML input)

В статье про формы, тема полей ввода (input) умышленно осталась не затронутой, поскольку она обширная и заслуживает отдельного внимания. Элемент input может находиться и вне формы, при условии, что данные не нужно отсылать на сервер. Главным атрибутом тега input, является type, его значение сообщает браузеру к какому типу относится элемент формы.
Поле для ввода текста
Поле для ввода текста является самым распространенным и поэтому не случайно, дефолтное значение атрибута type - текстовое. В текстовое поле можно вводить любой тип данных.

<input type="text">
Поле для ввода даты
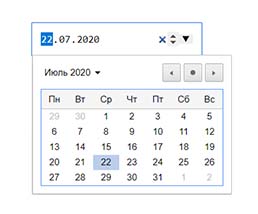
Элемент с типом date определен для задания даты, при нажатии на жирную стрелку, выпадает календарь для выбора нужной даты. Значение атрибута value позволяет установить в поле нужную дату по умолчанию.
<input type="date" value="2020-07-22">

Поле для ввода email
Некорректно введенный email (без собачки и точки) при отправки формы, не пройдет проверку браузером и потребует заполнить поле правильно.
<input type="email">
Поле ввода адреса сайта
Поле с данным типом работает только внутри формы и перед отправкой должно пройти браузерную проверку.
<input type="url">
Поле для ввода чисел
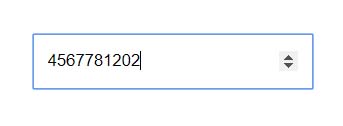
Данное поле предназначено только для введения чисел, ввести туда буквы или другие символы, не получится. Уменьшать или увеличивать числовые значения на единицу, так же можно с помощью стрелочек. Для изменения шага между числами, предназначен атрибут step. Атрибуты min и max устанавливают минимальные и максимальные значения для вводимых чисел.

<input type="number" min="3" max="20" step="4">
Поле для ввода пароля
Это поле служит для введения пароля, куда можно вводить любые символы, но вместо них на экране будут отображаться точки.

<input type="password">
Поле для ввода номера телефона
<input type="tel">
Если поле предусматривает ввод номера телефона, то следует указать значение атрибута type="tel". Это автоматически переключит клавиатуру мобильного устройства на ввод чисел, что существенно ускорит ввод данных пользователем.
Input range
Поле с типом range устанавливает числовое значение в пределах заданных минимума и максимума. Внешне оно совсем не похоже на обычный инпут и применяется когда точное значение не важно.

<input type="range" min="0" max="10" step="2">
Поле ввода в виде кнопки
Поле ввода с типом submit при нажатии отправляет данные на сервер, если он расположен внутри формы. Вне формы данный элемент ничего не делает.

<input type="submit" value="Отправить">
Атрибут list
Атрибут list в текстовом поле указывает на выпадающий список, созданный посредством тега datalist. Чем отличается атрибут list от тега selection? Разница состоит в том, что в поле можно добавить свой вариант, если ни один не подходит из предлагаемых.

<input type="text" list="list">
<datalist id="list">
<option value="розы">
<option value="тюльпаны">
<option value="нарциссы">
</datalist>
-
Создано 25.03.2020 10:54:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.