Как вставить Google карту на сайт

Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
HTML + CSS код
Добавляем в разметку секцию map. В стилях пропишем отступы по 40 пикселей сверху и снизу от окна браузера и разместим карту в центре. Добавим блок container, который будет ограничивать ширину карты до 1000 пикселей.
// <HTML>
<section class="map">
<div class="container">
код карты
</div>
</section>
// CSS
.map {
padding: 40px 0;
text-align: center;
}
.container {
max-width: 1000px;
margin: 0 auto;
}
h2 {
font-size: 35px;
font-family: 'Arial Narrow Bold', sans-serif;
margin-bottom: 20px;
}
Первый способ
1) Получить код карты
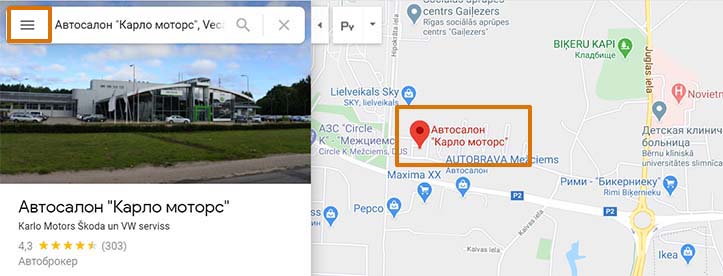
На сайте Google Maps найдите интересующий вас объект или введите адрес в строке поиска. Сразу автоматически на нем установится метка.

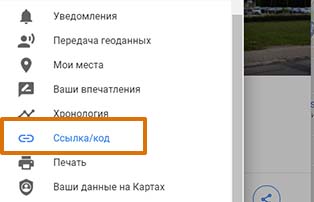
Открываем иконку бургер-меню и выбираем пункт «Ссылка/код».

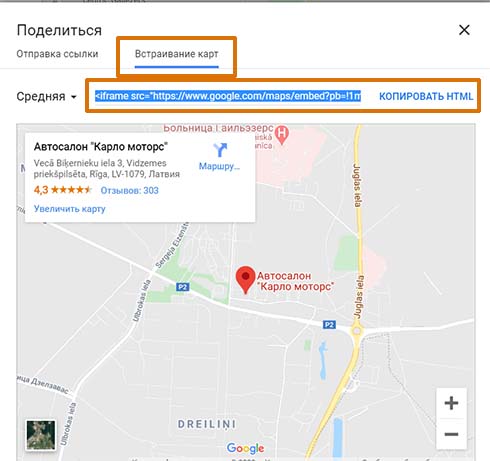
В отдельном окошке, переходите во вкладку «Встраивание карт», далее открываете «Копировать HTML»

2) Вставить код карты на сайт
Вставляем скопированный код в секцию map, между тегами с классом container вместо фразы код карты. Чтобы карта растянулась на всю ширину контейнера, заменим дефолтное значение у width (600) на 100%.
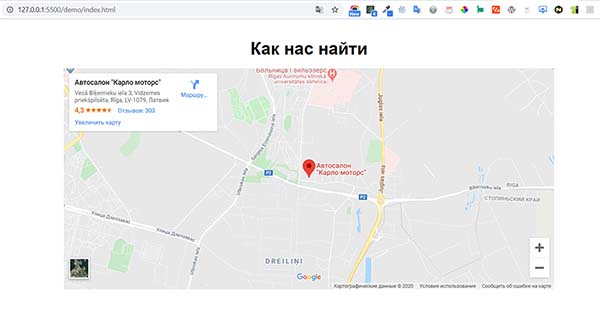
Теперь карта стоит на вашем сайте и видна всем посетителям.

Второй способ
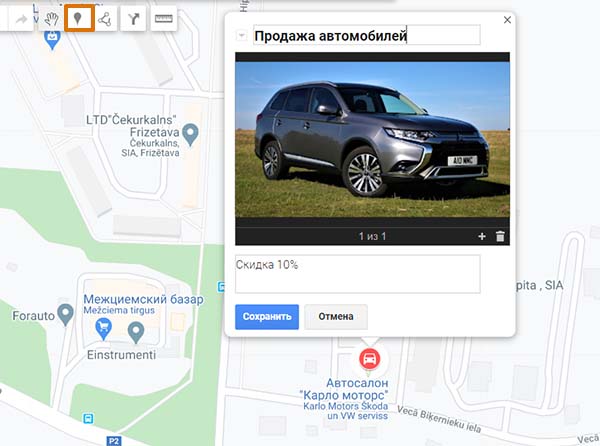
У второго способа больше настроек, можно добавлять несколько слоев. Переходите на Google My Maps и нажимаете на кнопку «Создать новую карту». После выбора иконки «Добавить маркер», появится окошко, куда вы можете добавить свое описание товара или услуги, фото или видео и изменить стиль маркера.

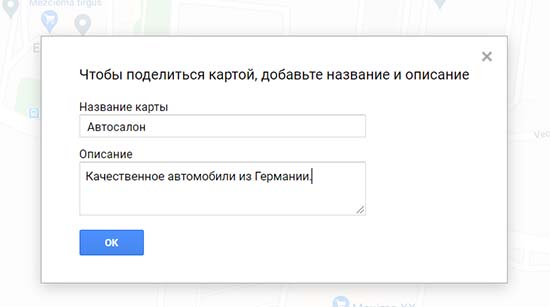
Добавим название и описание карты.

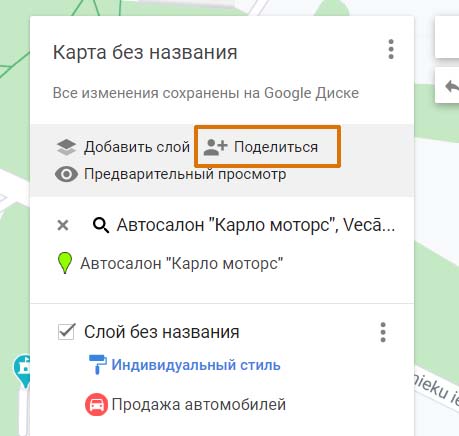
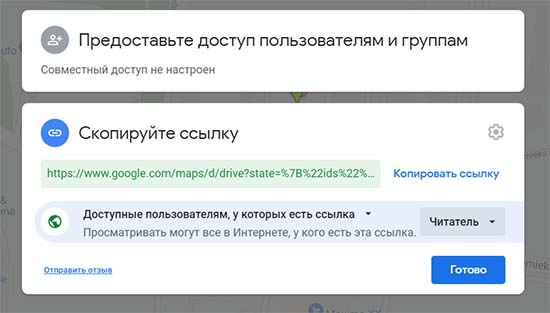
После этого, переходите на ссылку «Поделиться».

Обозначим круг читателей, кому карта может быть доступна.

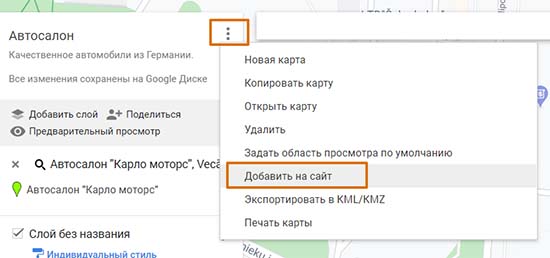
Выбираем в списке меню «Добавить на сайт».

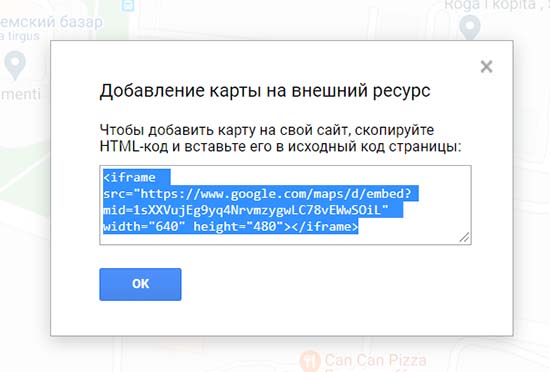
Появляется окно с HTML кодом, который нужно скопировать и добавить на сайт.

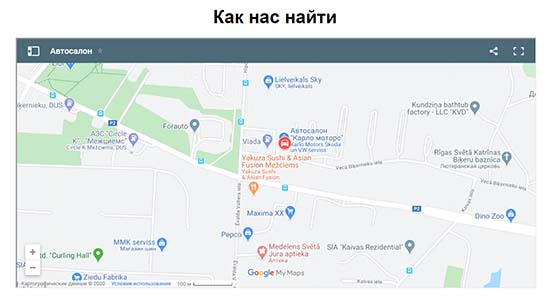
Подгружается карта с немного другим внешним видом.

-
Создано 05.06.2020 10:21:56

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.