SlippingForest
Новичок

Дата регистрации:
12.08.2012 16:06:15
Сообщений: 18

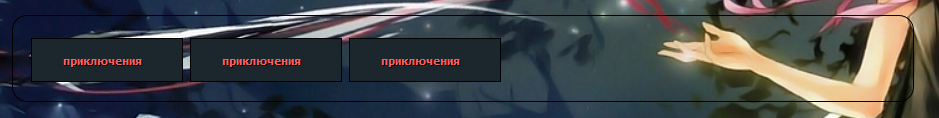
Как сделать чтоб в рамке была картинка?
через background не выходить( мож что то не так делаю?((
css
.mumenu {float:100px; width = 100px; height:60px; margin:25px 50px 20px 0px;background
 http://animequick.ucoz.ru/menufon85.png);border-radius:15px; height:85px;width:900px;border:1px solid #000;}
http://animequick.ucoz.ru/menufon85.png);border-radius:15px; height:85px;width:900px;border:1px solid #000;}
.ap {padding:22px 0px 0px 18px;float:left;}
.ul {list-style:auto;display:block;}
.lp li {margin:0px;padding:0px;float:left;}
.lp a{background:#1c262d; border:1px solid #000;width:130px;float:left;padding-right:7px;margin-right:7px;padding:15px;margin-bottom:15px;height:12px;text-decoration:none;color:;text-shadow:1px 1px 0px #000;font-family:tahoma;font-size:11px; padding-left:5px;}
.lp a:hover{background:#ff5d5c; }
Html
<div>
<center>
<div class="mumenu" >
<div class="ap" >
<div class="lp" >
<div class="lp a" >
<div class="lp a:hover" >
<div class="ul" >
<a href=linkr3.html>приключения</a>
<a href=linkr3.html>приключения</a>
<a href=linkr3.html>приключения</a>
</center>
</div>
Даж не знаю(((
Тута куча лишнего ,первый раз сам меню делаю)





