Михалыч
Новичок

Дата регистрации:
19.11.2011 14:44:12
Сообщений: 13
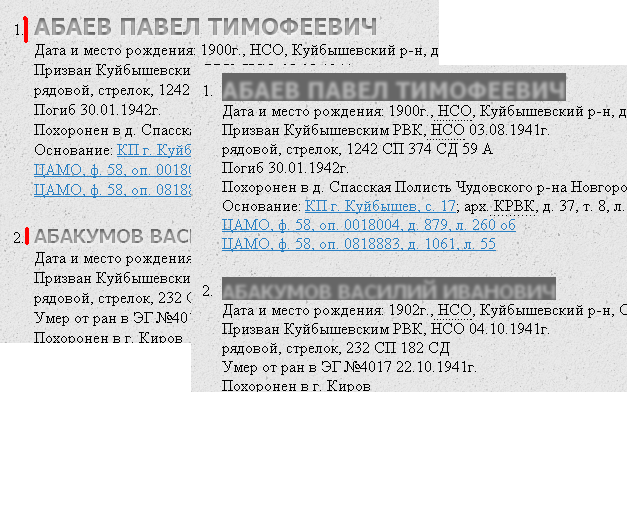
приведен пример "вдавленного текста от Gordon Hall"
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
в Google Chrom все нормально, а в IE и в Opera - фигня получается...
как сделать что бы одинаково выглядело? (может хак какой применить можно?)
и еще интересная деталь - делаю текст ссылкой - получается что высота букв становится больше, чем у такого же текста, но который без ссылки