alexandrdante
Модератор

Дата регистрации:
15.11.2013 15:33:40
Сообщений: 207
Что значит потеряем пропорции и получим полосу прокрутки?
Как мы её получим,если указано overflow-x:hidden ?
У меня создаётся ощущение,что Вы просто пытаетесь занять моё время или же очень плохо смотрели курс Михаила.
Попробуете сделать тут горизонтальную полосу прокрутки - будем разговаривать.
Это полный пример вёрстки сайта,сделанный одним из тех,кто прошёл курс Вёрстка сайта с нуля
Если же это не то,что Вам нужно,то либо я Вас не верно понял,либо Вы меня.
http://rghost.ru/private/51116245/1512c3f2054224e9b3edae6c86ed70cf
Резиновая вёрстка она на то и резиновая,чтобы растягиваться по ширине контента.И сужаться,соответственно
Ну если у Вас хоть один элемент не будет резиной,то полоса прокрутки,естественно,появится.А как же иначе,если Вы уменьшаете размер окна браузера,но при этом не уменьшаете размер элемента
Т.е.,например,если у Вас верхнее меню и футер не резиновые,а сам блок с контентом резиновый,то толку от такой вёрстки не будет,в принципе.
Так как скролл появится в любом случае,в независимости от того,процентная у вас ширина и высота блока с контентом или нет,так как если у футера и верхнего меню - статический размер,то,соответственно и ориентироваться будет по ним.
Такие вот пироги.Это базовые знания и понятия,которые должен знать кто угодно,для того,чтобы понимать,как вообще верстать.
И,если Вы смотрели курс Михаила,то Вы должны понимать,что сложности я не наблюдаю тут никакой.
Только непонятные усложнения и попытки выйти за рамки возможностей браузеров,систем и языка.
Как Вы себе представляете отображение Вашего сайта на мобильном устройстве,к примеру,без полосы прокрутки,если у него футер имеет фиксированный размер 900 пикселов,а размер окна браузера у пользователя мобильного устройства(пусть будет планшет,к примеру),всего 700.
Полосу прокрутки убрать не проблема,как я и говорил ранее,атрибутом overflow-x:hidden так как её просто скроет,но...У Вас ведь будет видно от Вашего меню и футера всего 700 пикселов,а 200 скроются за пределами экрана.
Не понимаю,зачем Вам это...
P.S. если я не верно вас понял,то распишите подробнее

lokomanx
Новичок

Дата регистрации:
10.09.2012 23:26:53
Сообщений: 9
У меня создаётся ощущение,что Вы просто пытаетесь занять моё время или же очень плохо смотрели курс Михаила.
- совсем нет, просто, судя по всему, плохо объясняю.
Резиновая вёрстка она на то и резиновая,чтобы растягиваться по ширине контента.И сужаться,соответственно
- да, это очевидно, но ширина меня и вовсе не интересует в данном случае.
Так как скролл появится в любом случае,в независимости от того,процентная у вас ширина и высота блока с контентом или нет,так как если у футера и верхнего меню - статический размер,то,соответственно и ориентироваться будет по ним.
- сейчас вставлю код одного из вариантов верстки, который я использовал, хотя впоследствии от него отошел.
<body>
<div id="menu">
fdfadfadfa
</div>
<div id="main_info">
<div id="center">
<div id="block">Так уж сложилось в текущем сезоне, что в семье Бергер победы пока только на счету Ларса. В последние несколько лет Тура была главной добытчицей трофеев, а в этом году сестра чемпиона мира в лыжных гонках имеет существенные проблемы со стрельбой. Ларс является олицетворением этих проблем в мужском биатлоне на протяжении больше десяти лет. Но в пятницу, несмотря на два промаха, ему удалось обойти Мартена Фуркада. Норвежец стал первым биатлонистом в текущем сезоне, опередившим француза в личной гонке.В гонке преследования 34-летний Бергер никогда не побеждал. Оно и неудивительно, ведь в этой дисциплине сразу четыре огневых рубежа. Явным фаворитом смотрелся Мартен Фуркад, который стартовал в жёлто-красном одеянии 14 секундами позже. Француз всего за три гонки организовал себе солидный отрыв в Кубке мира — 63 очка! Кстати, его ближайшим преследователем является австриец Симон Эдер. В пятницу Мартен был вторым, притом что стартовал достаточно поздно и попал под снегопад.Почти в одно время с лидером Кубка мира ушёл Уле-Эйнар Бьорндален. Норвежский ветеран демонстрирует прекрасную готовность к новому сезону. Прежде всего он удивляет в плане скорости. Уле-Эйнар по-настоящему резв на старте своего заключительного олимпийского сезона. Кроме того, в той же группе начал гонку Тарьей Бё. Остальные биатлонисты уступали Ларсу не меньше 30 секунд.Мужчины. Кубок мира. Хохфильцен, АвстрияГонка преследования. 4х12,5 км1. Мартен Фуркад (Франция) — 32.43,3 (1)2. Эмиль Хегле Свендсен (Норвегия) — +7,7 (1)3. Тарьей Бё (Норвегия) — +17,6 (2)4. Евгений Устюгов — +19,8 (0)12. Дмитрий Малышко – + 51,8 (2)… 17. Антон Шипулин – + 1.15,9 (2)…19. Алексей Волков – + 1.28,1 (1)…34. Евгений Гараничев (все – Россия) – + 2.11,8 (2).Для россиян спринт в Хохфильцене сложился неудачно. Антон Шипулин, Дмитрий Малышко и Евгений Устюгов расположились в середине второго десятка с отставанием около минуты. Евгений Гараничев стартовал с 23-й позиции, а Алексей Волков – с 34-й. Все, кроме Гараничева, накануне участвовали в эстафетной гонке, где россияне заняли третье место, уступив норвежцам и шведам. А вот Ларс Бергер получил день отдыха после своей победы в спринте, так что у него формально ещё и имелось преимущество в свежести.Бергер спокойно провёл первый отрезок, позволив группе преследования приблизиться к себе, но ближе к рубежу он отчасти восстановил свой перевес. Ларс сумел сохранить лидерство, чисто отстрелявшись. Фуркад остался его главным преследователем, а вот Бьорндален и Бё зашли на штрафной круг и переместились в другую группу. Все россияне, кроме Малышко, прошли первый рубеж точно. Шипулин отлично провёл круг в плане скорости и сразу вошёл в десятку.На втором круге Эмиль Хегле Свендсен решил не работать вместе с Бё и Бьорндаленом, а вышел на третье место, создав себе отрыв в несколько секунд. А на рубеже продолжил удивлять Бергер. Норвежец идеально отработал вторую "лёжку" кряду. Фуркад на соперника не отвлекался, а также прошёл всё без ошибок и продолжил погоню. Но надо признать, что условия для стрельбы из положения лёжа были близки к идеальным, поэтому и промахов было мало. Из первой десятки допустил осечку только Бьорндален, а остальные избежали заходов на штрафной круг. Шипулин сохранил своё место в десятке, а Устюгов уступал своему соотечественнику пару позиций и десяток секунд.На подходе к третьей стрельбе единоличное лидерство Бергера завершилось. Мартен отыграл последние секунды у Ларса и перед первой "стойкой" создавал давление на соперника, который и без того никогда не блистал в стрельбе стоя. Чудеса закончились, и Ларс допустил два промаха. Мартен преодолел на 150 метров меньше и вышел в лидеры. Из группы преследования своим шансом воспользовались Шемпп и Зуман, которые вошли в первую тройку. Шипулин повторил результат Бергера на стрельбе и преодолел 300 дополнительных метров. А вот Устюгов продолжил серию точной стрельбы и нашёл себя на 10-м месте перед четвёртым кругом.Фуркаду не привыкать работать впереди в одиночку. Он задал приличный темп; чуть быстрее шли Свендсен и Бергер, но их отставание всё равно предполагало наличие шансов только в случае неточностей Мартена.А француз их на последнем рубеже не допустил. Мартен — как робот, без какого-либо внешне заметного напряжения. На завершающий круг Фуркад ушёл с преимуществом в 24 секунды от Эмиля Хегле Свендсена. Француз одержал третью победу в текущем сезоне. Он улучшил собственный мировой рекорд – в 12-й раз кряду вошёл в первую тройку в личных гонках.Эмиль Хегле Свендсен показал прекрасную стрельбу – один промах за четыре рубежа, благодаря чему впервые в сезоне оказался в первой тройке. На третьей позиции с рубежа ушёл Зуман, но австриец по скорости явно не справился с Бё. Устюгов провёл гонку без промахов. А на последнем круге выяснилось, что у него осталось немало сил. Он обгонял одного соперника за другим и на финише лишь немного проиграл Тарьею. Тем не менее Евгений с 17-й стартовой позиции поднялся на четвёртое место, которое является для него лучшим результатом в сезоне. По скорости на последнем круге он уступил только латышу Расторгуеву, который с 26-го места поднялся в топ-10. Также из третьего десятка в восьмёрку прорвался Алексис Бёф. Кстати, Устюгов продемонстрировал лучшее время непосредственно в гонке преследования, немного опередив всё тех же Бёфа и Расторгуева, а также Бенджамина Вегера, начинавшего гонку на последнем месте.Дмитрий Малышко после неудачной первой стрельбы исправился, провёл три чистых рубежа и поднялся на 12-ю позицию. А вот Шипулин фактически ухудшил своё положение, упав с 14-го места на 17-е. Здорово выступил Алексей Волков. С одним промахом он выиграл 15 мест, закончив гонку 19-м. Евгений Гараничев пересёк финишную черту 34-м.На этом программа второго этапа Кубка мира по биатлону завершилась. Из Австрии биатлонисты переезжают во французский Анси, где программа совпадает с этапом в Хохфильцене – эстафета, спринт и гонка преследования.
</div>
</div>
</div>
<div id="footer">
footer
</div>
</body>
html {
height: 100%;
}
body{
margin: 0;
padding: 0;
height: 100%;
}
#content {
height: 80%;
}
#menu {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 47px;
background-color: #f00;
}
#main_info {
height: 100%;
width: 60%;
margin: 0 auto;
/* margin-top: 47px;
margin-bottom: 47px; */
overflow: hidden;
overflow-y: auto;
background-color: #0f0;
}
#center {
padding-top: 47px;
padding-bottom: 47px;
}
#footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 47px;
background-color: #00f;
}
ну и еще раз описание(от дизайнера)
верх низ право лево -всё статичное, всё действие происходит только в центре основного окна, остальное нас не волнует.
как сделать так, чтобы это самое окно меняло свои размеры в зависимости от разрешений экранов, и пропорции при этом оставались одинаковыми на разных экранах?!
при том, этот блок имеет свою собственную полосу прокрутки, а привычной, которая в правой части экрана - её нету)
Ну как-то так.

alexandrdante
Модератор

Дата регистрации:
15.11.2013 15:33:40
Сообщений: 207
Полосы прокрутки убираются заданием overflow со значением hidden у элемента
при этом задайте все значения высоты в статике.
Сделайте,также,отступы процентные между футером,блоком контента и хедером.
Сам размер блока,ширину,укажите в процентх.И задайте самому блоку нужный параметр overflow
допустим,hidden
Как-то так.Должно работать.
В итоге у Вас выйдет шапка со статической высотой,футер со статической высотой.
Процентные отступы от верха и низа до блока
Ну и,естественно,сами стили блока уже как угодно задавайте,в зависимости от того,как хотите,чтобы изменялся размер
Вот и всё,в принципе
При процентном задании высоты и ширины скролла вообще не будет.
Для того чтобы убрать скорлл и оно просто обрезало,по ширине указанного размера надо делать некоторые манипуляции с тем же селектором html,к примеру.
Подробнее про свойство - тут:
http://htmlbook.ru/faq/kak-ubrat-polosy-prokrutki
Если ещё что-то непонятно,то пишите.
До сих пор не понимаю,зачем такие ухищрения...помимо того,что будет создавать дикие трудности для навигации и чтения,так ещё и с мобильными устройствами совсем лажа будет.
Может ну их,эти дизайнерские изыски?)
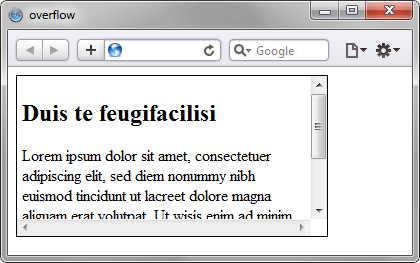
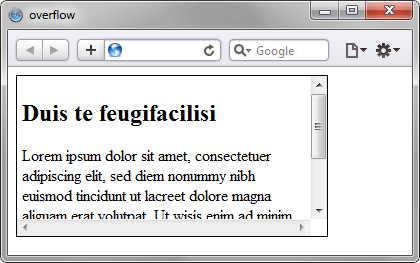
Небольшое уточнение.
Вот,наглядный пример:
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>

Видите,скроллы же только у блока,а не у самой страницы в целом

lokomanx
Новичок

Дата регистрации:
10.09.2012 23:26:53
Сообщений: 9
Может ну их,эти дизайнерские изыски?)
- тут уж вопросы не ко мне)))
короче подсказали мне решение - использовать position:absolute, тогда все получается как надо.

alexandrdante
Модератор

Дата регистрации:
15.11.2013 15:33:40
Сообщений: 207
но опять же,absolute игнорирует размещение остальных элементов)
при уменьшении он у Вас смещаться будет и плевал он на отступы =)
Так что либо реализовали Вы совсем не то,что объяснили,либо я снова Вас не верно понял