drischa
Новичок

Дата регистрации:
28.10.2013 19:56:13
Сообщений: 3
Доброго времени суток.
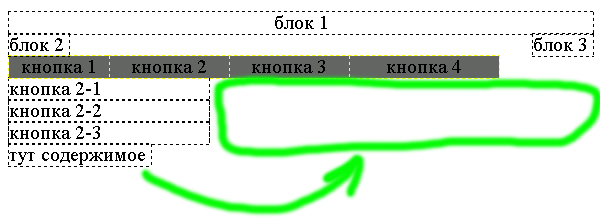
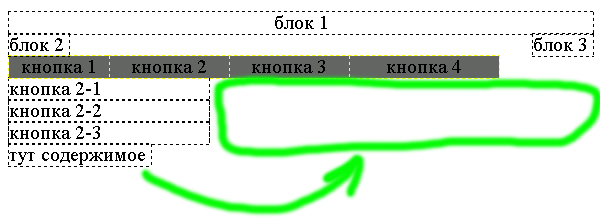
Подскажите, пожалуйста, как выровнить блоки(кнопка 1...кнопка 4) по центру страницы и так, что бы они всегда отображались ниже блоков 1,2,3, и как отправить блок "содержимое" на место указанное на картинке?
я запутался....
вот код:
<html>
<head>
<title>
блоки
</title>
<style type="text/css">
#block1 {
float: none
}
#block2 {
float: left;
}
#block3 {
float: right
}
#menu1 {
clear:left;
}
#menu1-1 {
float: left;
width: 100px;
background:#666;
}
#menu1-2 {
float: left;
width: 120px;
background: #666;
}
#menu1-3 {
float: left;
width: 120px;
background:#666;
}
#menu1-4 {
float: left;
width: 150px;
background:#666;
}
#menu2 {
clear: left;
width: 200px;
}
#sodergimoe {
float: left;
}
</style>
</head>
<body>
<div id="block1" align="center">
<center>блок 1</center>
</div>
<div id="block2">
блок 2
</div>
<div id="block3">
блок 3
</div>
<div id="menu1">
<div id="menu1-1">
<center>кнопка 1</center>
</div>
<div id="menu1-2">
<center>кнопка 2</center>
</div>
<div id="menu1-3">
<center>кнопка 3</center>
</div>
<div id="menu1-4">
<center>кнопка 4</center>
</div>
</div>
<div id="menu2">
<div id="menu2-1">
кнопка 2-1
</div>
<div id="menu2-2">
кнопка 2-2
</div>
<div id="menu2-3">
кнопка 2-3
</div>
</div>
<div id="sodergimoe">
тут содержимое
</div>
</body>
</html>


Admin
Администратор

Дата регистрации:
27.05.2010 21:23:42
Сообщений: 3063
http://myrusakov.ru/html-makeup-2.html

adik03
Новичок

Дата регистрации:
13.11.2013 16:13:23
Сообщений: 1
Здравствуйте. Подскажите как можно сделать что бы "Все правы защищены 2013" сделать самом внизу. А то у меня как то не получается(. вот коды
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Главная страница сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="Описание" />
<meta name="keywords" content="Ключевые слова" />
<link rel="stylesheet" href="css/main.css" type="text/css" />
</head>
<body>
<div id="content">
<div id="header">
<h2>Шапка сайта</h2>
</div>
</div>
<hr />
<div id="main_content">
<div id="left">
<h2>Меню</h2>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Строковые функций</a>
</li>
<li>
<a href="#">Математические функций</a>
</li>
<li>
<a href="#">Функций даты и времении</a>
</li>
</ul>
<h2>Вход на сайт</h2>
<p class="message">Неверные имя пользователя и/или пароль</p>
<form name="auth" action="#" method="post">
<table>
<tr>
<td>Логин:</td>
<td>
<input type="text" name="login" />
</td>
</tr>
<tr>
<td>Пароль:</td>
<td>
<input type="password" name="password" />
</td>
</tr>
<td colspan="2" align="right">
<input type="submit" name="auth" value="Войти" />
</td>
</tr>
<tr>
<td colspan="2" align="right">
<a href="#">Зарегистрироваться</a>
</td>
</tr>
</table>
</form>
</div>
<div id="right">
<form name="search" action="#" method="get">
<p>
Поиск <input type="text" name="words" />
</p>
<p>
<input type="submit" name="search" value="Искать" />
</p>
</form>
<h2>Реклама</h2>
<div class="banner">Тут код баннера</div>
<div class="banner">Тут код баннера</div>
</div>
<div id="center">
<h1>Сообщение</h1>
<div id="message">
<p>Текст сообщение</p>
</div>
</div>
</div class="clear"></div>
<hr />
<div id="footer">
<p>Все права защищены $akim 2013</p>
</div>
</div>
</body>
</html>

Admin
Администратор

Дата регистрации:
27.05.2010 21:23:42
Сообщений: 3063
</div class="clear"></div> - вот тут / лишний в начале тега.