dima9595
Продвинутый

Дата регистрации:
02.12.2012 18:14:26
Сообщений: 57
Делаю первый раз дизайн, так что пожалуйста не ругайте за нубство=)
У меня есть нижняя часть сайта:
<div class="footer">
<div class="f_l">
Текст справа
</div>
<div class="f_c">
Текст по центру
</div>
<div class="f_r">
Текст справа
</div>
</div>
к нему CSS:
/* Низ сайта */
.footer
{
width: 100%; /*Ширина*/
border: solid 1px; /*Рамка*/
}
.f_c
{
text-align: center; /*Выравнивание по центру*/
}
.f_l
{
text-align: left; /*Выравнивание слева*/
}
.f_r
{
text-align: right; /*Выравнивание справа*/
}
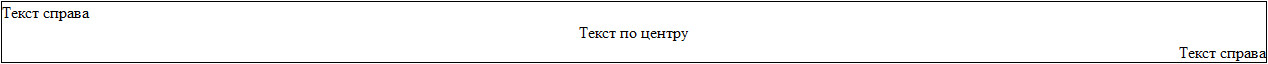
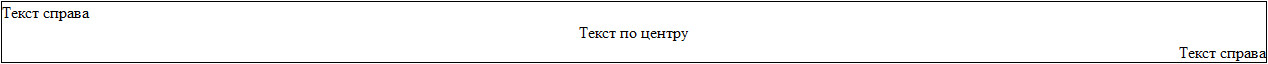
А получается так:

Как сделать так, что бы текст центировался по центру эллемента...вот так:


Admin
Администратор

Дата регистрации:
27.05.2010 21:23:42
Сообщений: 3063
Центральный блок должен идти в HTML не вторым, а третьим, а вообще в данном случае намного лучше будет сделать это таблицей. Если бы это было 2 блока, то тогда ещё ничего, либо если бы в этих блоках было бы очень много контента, а тут я так понимаю какие-нибудь копирайты и всё.

dima9595
Продвинутый

Дата регистрации:
02.12.2012 18:14:26
Сообщений: 57
Понятно, большое спасибо...и да, я хотел туда вписать копирайты и т.п.

Дмитрий184
Мастер

Дата регистрации:
29.06.2012 08:48:56
Сообщений: 225
Чтобы поместить блоки div в одну строку, применяется свойство float: К слову, используя свойство float: можно поместить в одну строку любые блочные элементы, а не только div