Drag and Drop загрузка файлов на сервер. Часть 2.

Продолжаем создавать нашу drag and drop загрузку, а сегодня мы напишем наш сервер и начнём писать JavaScript код.
В прошлой статье мы написали index.html файл и стили для него. Сегодня же мы напишем сервер, который будет загружать файлы и отправлять информацию о них обратно скрипту, но сначала давайте поговорим о том, какая у нас будет структура файлов:
- .htaccess
- index.html
- style.css
- upload.php
- uploads
С файлами index.html и style.css всё понятно. В файле .htaccess у нас просто прописана кодировка, чтобы не было проблем.
AddDefaultCharset UTF-8
Файл upload.php будет загружать файлы на сервер в папку uploads.
Итак, давайте начнём с php. Для этого откройте файл upload.php и пропишите следующее:
<?php
header("Content-Type: application/json");
$uploaded = array();
if(!empty($_FILES['file']['name'][0])) {
foreach($_FILES['file']['name'] as $position => $name) {
if(move_uploaded_file($_FILES['file']['tmp_name'][$position], 'uploads/'.$name)) {
$uploaded[] = array(
'name' => $name,
'file' => 'uploads/'.$name
);
}
}
}
echo json_encode($uploaded);
?>
В начале файла мы прописываем заголовок Content-Type, чтобы сообщить браузеру, что он получит json. После создаём пустой массив $uploaded и проверяем, есть ли вообще какие-то файлы. Если да, то перебираем их и загружаем в нашу директорию uploads, а, также, заполняем наш главный массив $uploaded подмассивами, которые будут содержать информацию о файлах. В нашем случае это имя файла и его месторасположения. Наконец, мы преобразовываем наш массив в json и выводим его. Как видите, сервер вовсе несложный.
Теперь перейдём к файлу index.html
<!-- остальной код -->
<div class="dropzone" id="dropzone">Перетащите файлы сюда</div>
<script>
(function() {
var dropzone = document.getElementById("dropzone");
dropzone.ondragover = function() {
this.className = 'dropzone dragover';
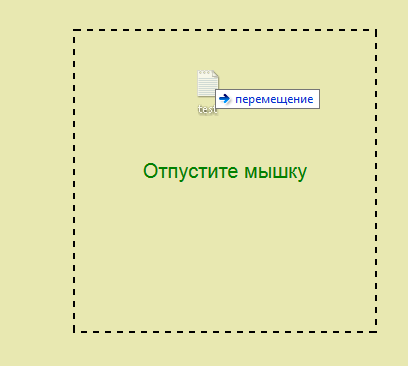
this.innerHTML = 'Отпустите мышку';
return false;
};
dropzone.ondragleave = function() {
this.className = 'dropzone';
this.innerHTML = 'Перетащите файлы сюда';
return false;
};
dropzone.ondrop = function(e) {
this.className = 'dropzone';
this.innerHTML = 'Перетащите файлы сюда';
e.preventDefault();
};
})();
</script>
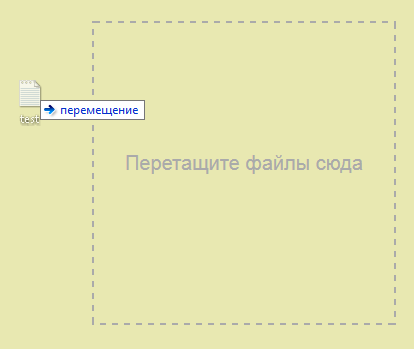
Помните класс .dragover, который мы написали в прошлой статье, и я говорил, что он будет применяться, когда над нашим блоком будет какой-то файл? Вот, собственно, это мы сейчас и сделали. Когда над блоком появляется какой-то файл, срабатывает событие ondragover, где мы просто добавляем наш класс .dragover и меняем текст на "Отпустите мышку". Когда же мы отводим мышку с файлом от нашего блока, то срабатываем событие ondragleave, где мы возвращаем всё в исходное положение. Когда человек "бросает" файл в наш блок, то срабатывает событие ondrop. Там мы снова всё меняем, как было в начале, иначе у нас "зависнет" класс .dragover и отменяем поведение по-умолчанию. Если мы этого не сделаем, то наш файл просто откроется в браузере, чего нам не нужно.
Итак, вот, что у нас получилось сейчас:


На этом всё для этой статьи, а в следующей мы уже закончим делать нашу drag and drop загрузку файлов на сервер.
-
Создано 04.05.2014 19:51:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (3):
Скажите, какую переменную $_POST надо заносить в db для сохранения
Ответить
Как загружать имена файлов я понял, но должно быть разделение друг от друга. Или заключать в span? Но лучше через ",". Но как это будет с помощью Array?! img.value += new Array(data[x].name);
Ответить
-А может лучше прямо в img. -Нет. preg_replace. Не раз сталкивался с такой проблемой, а оказалось с помошью регулярных выражений
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.