Как сделать кастомное контекстное меню.

Всем привет! В этой статье мы рассмотрим небольшой плагин на JQuery, позволяющий выводить кастомное контекстное меню.
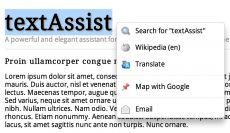
Textassist - умный автоматический текстовый помощник с большими возможностями настройки. Данный скрипт использует JQuery, и вы можете использовать его на динамических страницах. Textassist помогает разработчикам делать страницы более удобными и дружелюбными. С помощью данного плагина страница может легко помочь пользователям, которые выбрали какой-то текст на ней.
Поддерживается плагин всеми современные браузерами и IE с 7 версии.
Особенности
- JQuery возможности
- Высокая гибкость и настраиваемость
- Удобный пользовательский дизайн
- Поддержка мультиязычности
- Настройка через CSS
- Очень легкая конфигурация
- Автоматическая помощь
- Автоматическая регулировка
- Настриваемые пункты меню
- Пункты могут быть построены из JSON хэша
- Неограниченное количество пунктов
- Пункты могут содержать HTML теги
- Настраиваемые действия
- Работает во всех браузерах
На официальной странице плагина вы можете посмотреть демо или скачать плагин.
А у меня на этом все. Спасибо за внимание и удачи!
-
Создано 16.12.2014 07:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (8):
Прикольная штука получилась!!!спасибо МИХАИЛ!!!
Ответить
Скажите пожалуйста, а будут статьи об программировании?
Ответить
А это разве не программирование? Или, если вы имеете ввиду статьи, где будет рассказываться, как сделать все самому, а не использовать готовые решения, то будут. Предлагайте свои идеи, если желаете.
Ответить
интересными были бы стать об рнр, и скажите пожалуйста, раньше статьи выходили каждый день, а сейчас намного реже, с чем это связано?
Ответить
Статьи выходят по вторникам. Связано с SEO оптимизацией.
Ответить
Здравствуйте! Простите что задаю вопрос не по теме. Как думаете, на какой языке программирования писать приложения на платформу Android(к примеру игры)?
Ответить
Java
Ответить
Огромное спасибо!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.