Вертикальное меню на CSS

Вертикальное меню на CSS - это список ссылок, ведущих на разные страницы сайта. Неплохо смотрится, когда список ссылок вместо простых маркеров, дополняется иконками и совсем необязательно здесь использовать графику. Зачем создавать лишние запросы к базе данных?

HTML-код
Между тегами li прописываем ссылку a (# временная заглушка), внутри которой два блочных элемента span. В первом span - тег i с классом иконки, код которой был скопирован с сайта Font Awesome. Во втором span - название ссылки, то есть текст.
<ul>
<li>
<a href="#">
<span><i class="fas fa-bicycle"></i></span>
<span>Велосипеды</span>
</a>
</li>
<li>
<a href="#">
<span><i class="fas fa-motorcycle"></i></span>
<span>Мотоциклы</span>
</a>
</li>
<li>
<a href="#">
<span><i class="fas fa-bus"></i></span>
<span>Автобусы</span>
</a>
</li>
<li>
<a href="#">
<span><i class="fas fa-car"></i></span>
<span>Автомобили</span>
</a>
</li>
<li>
<a href="#">
<span><i class="fas fa-helicopter"></i></span>
<span>Вертолёты</span>
</a>
</li>
</ul>
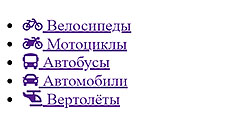
После подключения между тегами head иконочного шрифта Font Awesome - меню имеет вот такой вид.

CSS стили
Для начала на Google Font подберем привлекательный шрифт с поддержкой кириллицы, если вертикальное меню будет на русском.
Копируем код подключения выбранного шрифта и вставляем сверху в CSS файле.
@import url('https://fonts.googleapis.com/css?family=Marck+Script');
В селекторе body пишем название выбранного шрифт и задаем ему размер.
body {
margin: 0;
padding: 0;
font-family: 'Marck Script', sans-serif;
font-size: 20px;
}
Позиционируем наше меню относительно окна браузера, отступая сверху на 10% и слева на 20%. Разумеется, что эти цифры взяты с "потолка", у вас они будут свои.
ul {
position: absolute;
top: 10%;
left: 20%;
}
Фиксируем ширину меню на 200 пикселях.
width: 200px;
Мы дошли до пунктов меню списка. Убираем маркеры у пунктов li.
ul li {
list-style: none;
}
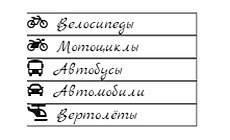
Обозначаем рамки сверху и снизу, отделяющие пункты меню друг от друга.
border-top: 1px solid #131313;
border-bottom: 1px solid #131313;
margin: -1px 0;
Не хватает боковых рамок и разделителей между иконками и названий ссылок.

Рисуем правую рамку у тега a, который является строчным элемент, а вокруг строчного элемента рамку нельзя сделать. Поэтому отображаем тег a блочным элементом.
ul li a {
display: block;
}
Теперь можно и рамку задать, убрать подчеркивание ссылок и прописать цвет ссылок.
border-right: 1px solid #131313;
text-decoration: none;
color: #131313;
Не хватает ещё левой рамки.

Теги span - блочные элементы, внутри которых будет текст, поэтому span отобразим строчно-блочным элементом.
ul li a span {
position: relative;
display: inline-block;
}
Нам необходимо для первого span, внутри которого будет иконка, задать стили, отличающиеся от второго span. Для этого первый span обозначим псевдоклассом - span:nth-child(1) и стилизуем его отдельно. Установим правую и левую рамку и ширину.
ul li a span:nth-child(1) {
width: 30px;
border-left: 1px solid #131313;
border-right: 1px solid #131313;
}
Иконки встанут посередине с полями по 10 пикселей во все стороны.
text-align: center;
padding: 10px;
Иконки будут темного цвета, размером 20 пикселей на красном фоне.
color: #131313;
font-size: 20px;
background: #f44336;
Во втором псевдоклассе, надо задать только поля.
ul li a span:nth-child(2) {
padding: 10px;
}
Если этот урок оказался слишком сложным для вас, то советую посмотреть полезный видеокурс - "Вёрстка сайта с нуля 2.0".
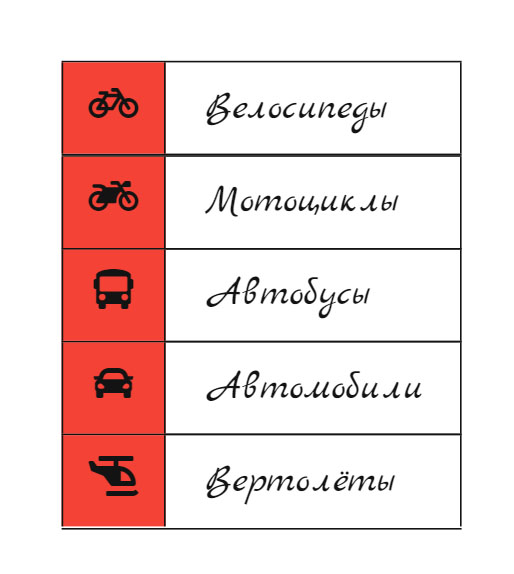
Теперь вертикальное меню приняло свой окончательный вид. Смотрите весь код и результат.
See the Pen CSS vertical menu + font icons by porsake (@porsake) on CodePen.
-
Создано 22.06.2018 10:45:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.