Всплывающие подсказки при наведении

На этом уроке мы сделаем всплывающую подсказку при наведении на иконку на чистом CSS. Точно такой же принцип можно применить к картинке. Перейдите для просмотра демо страницы.
Подключаем к HTML документу ссылку на файл стилей с иконочным шрифтом.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
HTML разметка
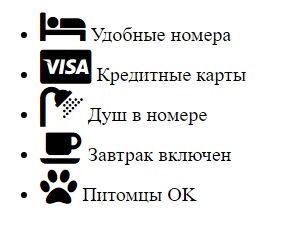
Создадим список из пяти пунктов. Внутри каждого пункта поместим тег i с нужной иконкой, просто скопировав код конкретной иконки с сайта Font Awesome.

Под тегом иконки пропишем тег span с соответствующим коротким текстом-подсказкой.
<ul>
<li>
<i class="fa fa-bed" aria-hidden="true"></i>
<span>Удобные номера</span>
</li>
<li>
<i class="fa fa-cc-visa" aria-hidden="true"></i>
<span>Кредитные карты</span>
</li>
<li>
<i class="fa fa-shower" aria-hidden="true"></i>
<span>Душ в номере</span>
</li>
<li>
<i class="fa fa-coffee" aria-hidden="true"></i>
<span>Завтрак включен</span>
</li>
<li>
<i class="fa fa-paw" aria-hidden="true"></i>
<span>Питомцы OK</span>
</li>
</ul>
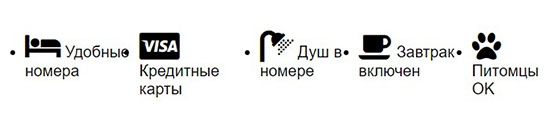
После этого подключаем файл стилей - style.css. Меняем положение иконок из вертикального положения в горизонтальное.

Для этого родительскому контейнеру прописываем значение - flex.
ul {
display: flex;
}
Раскрашиваем фоновую основу под иконками и цвет самих иконок.
ul li {
background: #cecfcf;
color: #fff;
}
Размер иконки задается через размер шрифта.
ul li {
font-size: 40px;
}
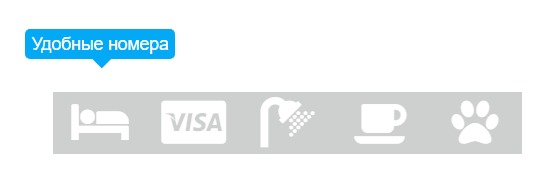
Внешний вид иконочного ряда уже сформирован.

При наведении курсора на иконку, меняется цвет иконки и вид курсора.
ul li:hover {
color: #03a9f4;
cursor: pointer;
}
Всплывающая подсказка
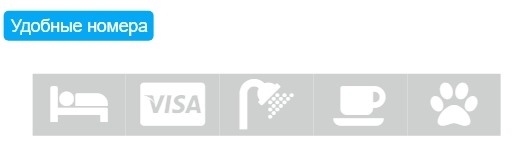
При наведении на иконку, будет всплывать текстовая подсказка в прямоугольном блоке, в HTML разметке - это текст в теге span. Расположим подсказки выше иконок.
ul li span {
position: absolute;
top: -30px;
left: 50%;
transform: translateX(-50%) translateY(-20px);
}
Размеры боксов зададим следующие фиксированные размеры.
ul li span {
width: 120px;
height: 24px;
}
Выравнивание текста по центру по вертикали и горизонтали.
ul li span {
line-height: 24px;
text-align: center;
}
Цвет фона, текста и размер текста.
ul li span {
background: #03a9f4;
color: #fff;
font-size: 14px;
}
Скругляем углы на 4 пикселя и делаем плавный переход при наведении.
ul li span {
border-radius: 4px;
transition: .5s;
}

Всплывающая подсказка делается невидимой и прозрачной.
ul li span {
opacity: 0;
visibility: hidden;
}
Псевдоэлемент ::before
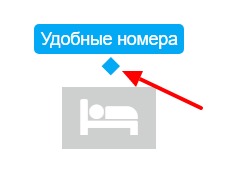
Для того, чтобы нарисовать небольшую стрелочку под блоком, мы будем использовать псевдоэлемент ::before, что на практике означает, что стрелочка реально отсутствует в HTML файле (пустой content), а существует только в CSS файле. Стрелочка с направленным остриём на иконку - не что иное, как фигура квадрата 10x10 пикселей, повёрнутая на 45 градусов и прижатая к блоку span с отрицательным значением. В итоге квадрат трансформирован в треугольник и лежит на слое ниже z-index: -1, чем его родитель тег span.
ul li span:before {
content: '';
position: absolute;
bottom: -8px;
left: 50%;
transform: rotate(45deg) translateX(-50%);
width: 10px;
height: 10px;
background: #03a9f4;
z-index: -1;
}
На скриншоте можно увидеть трансформацию, напоминающую слияние двух фигур.

Последнее действие
В обычном режиме, подсказка находится в невидимом состоянии, при наведении на иконку - плавно появляется.
ul li:hover span {
opacity: 1;
visibility: visible;
transition: .5s ease-in-out;
z-index: 1;
}
Свойство opacity стало непрозрачным, а visibility - видимым.

Код всплывающей подсказки целиком:
-
Создано 30.05.2018 11:20:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.