Как сделать поиск по сайту на HTML

На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.
HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
<nav>
<a class="active" href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div class="search-box">
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav>
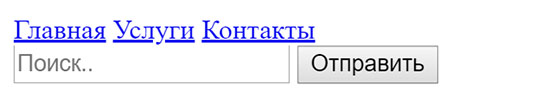
Вся эта конструкция до стилизации выглядит таким вот образом.

CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
}
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
}
Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
}
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
}
Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box {
float: right;
}
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
}
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
}
Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
}
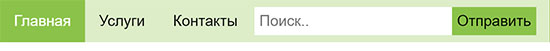
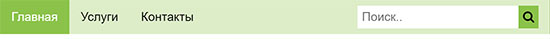
До ширины экрана 625 пикселей панель навигации выглядит хорошо.

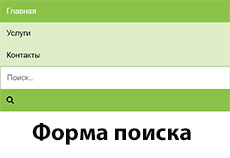
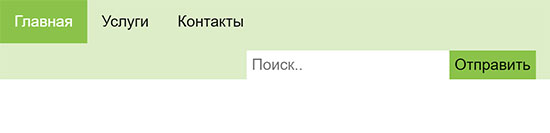
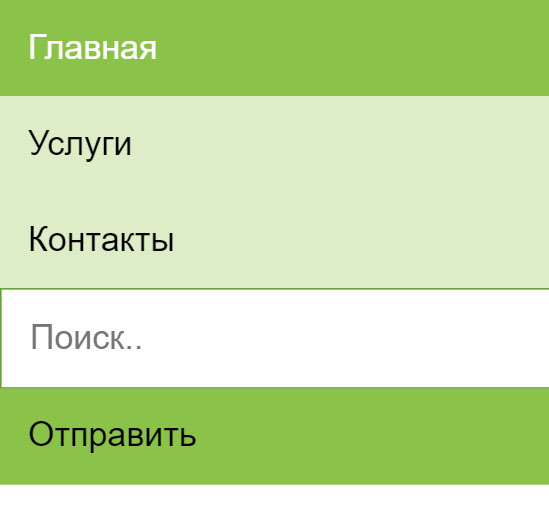
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.

Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
}

Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2) Вставить иконку между тегами button:
<button type="submit"><i class="fa fa-search"></i></button>

Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.
-
Создано 31.10.2018 10:20:35

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Спасибо тебе, добрый человек! Ради отзыва решил даже зарегистрироваться на сайте. Это единственный поиск, который корректно подошел к моему сайту. За что огромное спасибо!
Ответить
++++ очень качественно, спасибо!!!
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.