Адаптивная таблица для мобильных устройств

На одном из предыдущих уроков, мы рассматривали самый простой способ, как сделать таблицу адаптивной. Суть адаптации таблицы сводилась к появлению горизонтальной полосы прокрутки, на определенной ширине экрана.
Однако появление горизонтальной полосы прокрутки на маленьких экранах мобильных устройств, приведет пользователя в бешенство. Неужели никак нельзя избежать полосы прокрутки? Можно! И я сейчас покажу вам, как это сделать.
HTML разметка
Для управления таблицей, мы обернули её в блок с классом container.
<div class="container">
<table>
<thead>
<tr>
<th>Название услуги</th>
<th>Сайт</th>
<th>Сроки</th>
<th>Количество страниц</th>
<th>Стоимость</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Название услуги">Адаптация таблиц</td>
<td data-label="Сайт">Лендинг</td>
<td data-label="Сроки">5 дней</td>
<td data-label="Количество страниц">1</td>
<td data-label="Стоимость">1 000 руб</td>
</tr>
<tr>
<td data-label="Название услуги">Адаптация таблиц</td>
<td data-label="Сайт">Корпоративный сайт</td>
<td data-label="Сроки">6 дней</td>
<td data-label="Количество страниц">5</td>
<td data-label="Стоимость">2 000 руб</td>
</tr>
<tr>
<td data-label="Название услуги">Адаптация таблиц</td>
<td data-label="Сайт">Интернет-магазин</td>
<td data-label="Сроки">7 дней</td>
<td data-label="Количество страниц">15</td>
<td data-label="Стоимость">5 000 руб</td>
</tr>
</tbody>
</table>
</div>
Атрибут data-label
Во всех ячейках таблицы добавлен атрибут data-label и в качестве передаваемого параметра - значения из шапки таблицы. В дальнейшем в каждую ячейку будут добавляться эти значения.
CSS правила
.container {
min-width: 320px;
max-width: 100%;
padding: 0 15px;
box-sizing: border-box;
}
table {
border-collapse: collapse;
width: 100%;
margin: 20px 0;
}
table td, table th {
padding: 10px;
border: 1px solid #cbbdbd;
}
tr:nth-child(even){
background-color: #f0f4c3
}

Адаптируем таблицу
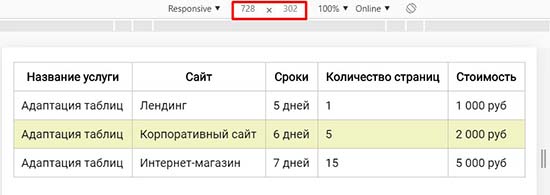
При уменьшении размеров экрана, содержимое таблицы становится трудно различимым. В адаптивном режиме браузера, определяем контрольную точку, когда пора уже перестроить ячейки (флекс-элементы), в столбик (поменять направление главной оси).
@media (max-width: 720px) {
// переопределяем CSS правила
}
Скроем названия в шапке таблицы.
.container table thead {
display: none;
}
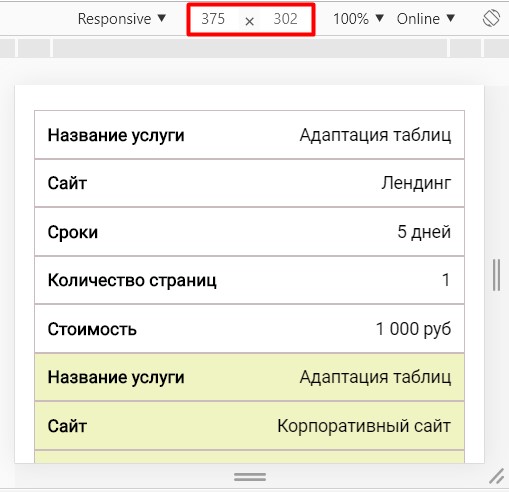
Преобразуем строчные ряды таблицы в блочные элементы. Теперь таблица имеет совсем другой вид – ячейки встали в столбик.
.container table tr {
display: block;
}
Назначим ячейку флекс-контейнером, а данные ячеек раскидаем по правому и левому краю вдоль главной оси.
.container table td {
display: flex;
justify-content: space-between;
font-size: 14px;
}
При помощи псевдоэлемента before и функции attr(), подставим в каждую ячейку значение data-label.
.container table td::before {
content: attr(data-label);
font-weight: bold;
margin-right: 20px;
}

Для просмотра, как работает адаптация таблицы, перейдите на CodePen и нажмите F12.
-
Создано 27.09.2019 10:50:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Очень востребованая возможность при вёрстке сайтов. Спасибо Михаилу!
Ответить
Отличный вариант. Спасибо. Немного изменил CSS, чтобы не добавлять data-label к каждой ячейке. table td:nth-child(1)::before { content: 'Название услуги'; } table td:nth-child(2)::before { content: 'Сайт'; } И так далее, а то на страницах с таблицами, где строк больше 400, код стал доминировать над контентом.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.