Меню для мобильной версии сайта

Сегодня мы научимся создавать специальное меню для мобильной версии сайта. На всякий случай уточним, что речь идет именно о мобильной версии сайта, а не о том, как адаптировать меню под смартфоны.
Как всегда, начнем с HTML-разметки.
Создадим обертку-контейнер mobile-wrap, внутри которого будет обертка nav-wrap для логотипа и ссылок навигационного меню navLinks, а так же иконка гамбургер.
<div class="mobile-wrap">
<div class="nav-wrap">
<a href="#home" class="active">Логотип</a>
<nav id="navLinks">
<a href="#portfolio">Портфолио</a>
<a href="#work">Услуги</a>
<a href="#contact">Контакты</a>
</nav>
<a href="#" class="icon" onclick="barFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
Для подключения иконки, загрузим библиотеку FontAwesome.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Под навигационной панелью, для наглядности, создадим секцию с контентом.
<section>
<h3>Вертикальное мобильное меню</h3>
<p>Демонстрация примера, как может выглядеть меню для мобильной версии сайта.</p>
<p>При клике по иконке гамбургер-меню, появится меню сайта.</p>
</section>
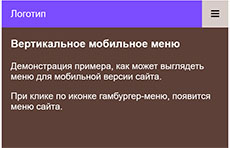
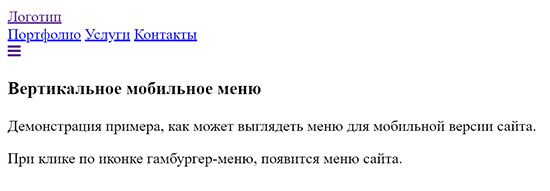
Смотрим промежуточный результат.

Приступим к стилизации
Зададим контейнеру размеры, автоматическое выравнивание, цвет фона и текста.
.mobile-wrap {
max-width: 400px;
margin: auto;
background-color: #5d4037;
height: 450px;
color: #fff;
}
Все, что выйдет за пределы навигационного блока, будет скрыто. А содержимое контейнера расположим относительно самого блока. Если не задать свойство position: relative, то иконка-гамбургер улетит на правую сторону браузера.
.nav-wrap {
overflow: hidden;
background-color: #5d4037;
position: relative;
}
По умолчанию, блок навигационного меню, должен быть спрятан с экрана. Пользователь, кликнув по иконке, сам вызовет меню с cсылками.
.nav-wrap #navLinks {
display: none;
}
Зададим стили для ссылок блока навигационного меню.
.nav-wrap a {
color: #fff;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
}
Расположим гамбургер-меню в верхнем правом углу панели.
.nav-wrap a.icon {
background: #212121;
display: block;
position: absolute;
right: 0;
top: 0;
}
При наведении мыши, цвет фона всех ссылок внутри блока-контейнера, станет светлее.
.nav-wrap a:hover {
background-color: #d7ccc8;
color: #000;
}
Создадим активный класс, со своим цветом фона для логотипа.
.active {
background-color: #7c4dff;
color: #fff;
}
Пропишем отступ от левого края для секции с контентом.
section {
padding-left: 16px;
}
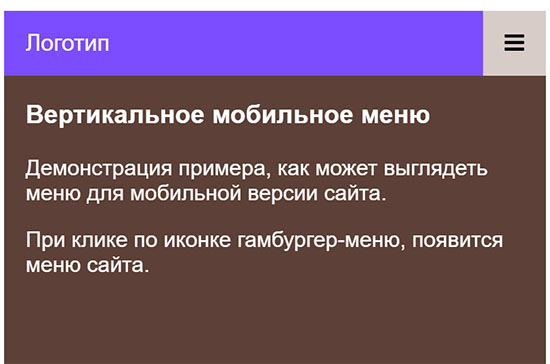
Мы закончили оформлять и прихорашивать наше меню.

С помощью JavaScript-а, запрограммируем механизм переключения от состояния невидимых ссылок до их появления. В качестве такой кнопки-переключателя у нас будет иконка-гамбургер, а само событие onclick (клик), вешается на ссылку.
<a href="#" class="icon" onclick="barFunction()">
<i class="fa fa-bars"></i>
</a>
Создание функции
Придумываем название функции, получаем тег nav по id и присваиваем его переменной x. В нужном месте, мы просто пропишем x, вместо длиной записи. Дальше создадим условие if-else: Если блок навигационного меню виден, то нужно его спрятать. В противном случае сделать видимым.
function barFunction() {
var x = document.getElementById("navLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
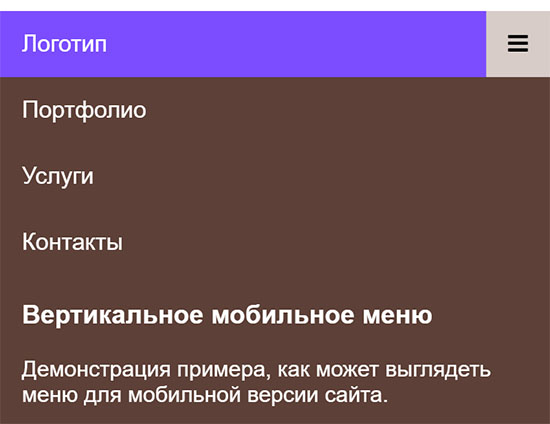
Функция выполнится, когда пользователь кликнет по иконке, чтобы увидеть или спрятать меню.

-
Создано 30.01.2019 10:00:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.