CSS свойство filter grayscale на практике

CSS фильтры чаще всего применяют к фоновым изображениям или фотографиям. По сути они заменяют программу Photoshop, чтобы добиться некоторого эффекта, надо прописать название этого эффекта и силу воздействия в числовом или процентном эквиваленте.
На сегодняшний день существует 10 различных фильтров, но мы с вами рассмотрим только один – grayscale. Остальные фильтры можно применять по аналогии.
Например мы хотим заменить цветную фотографию на черно-белую при наведении курсора. Раньше потребовалось бы подготовить две фотографии: цветную и черно-белую и при наведении курсора, на месте черно-белой фотографии появлялась бы цветная. С появлением в CSS3 свойства filter, достаточно просто одной цветной фотографии и немного кода.
filter: grayscale(1); /* где 1 – оттенки серого цвета */
У нас будет следующая HTML структура: Создаем большой серый блок-контейнер с классом img-wrap, куда помещаем три блока .holder с фотографиями с классом img-1.
HTML код целиком:
<div id="img-wrap">
<div class="holder">
<img src="photo_01.jpg" class="img-1">
</div>
<div class="holder">
<img src="photo_02.jpg" class="img-1">
</div>
<div class="holder">
<img src=" photo_03.jpg" class="img-1">
</div>
</div>
Блоки с фотографиями встали в ряд, благодаря float:
float: left;

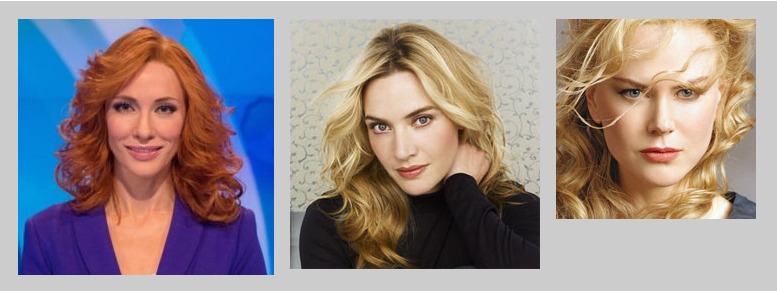
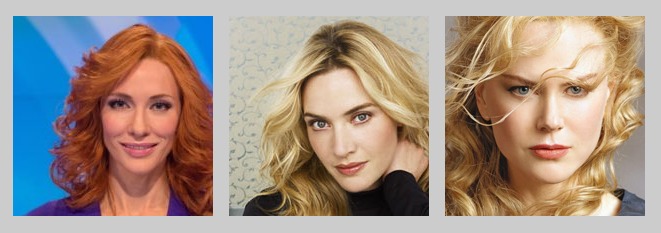
Как вы видите на первом скриншоте, для примера используются фотографии разного размера. Как сделать так, чтобы визуально они выглядели одинаковыми, без правок в графическом редакторе? Надо задать нужные вам размеры блока с картинкой, а что не помещается в блок holder, спрятать overflow: hidden.
.holder {
width: 200px;
height: 200px;
overflow: hidden;
}

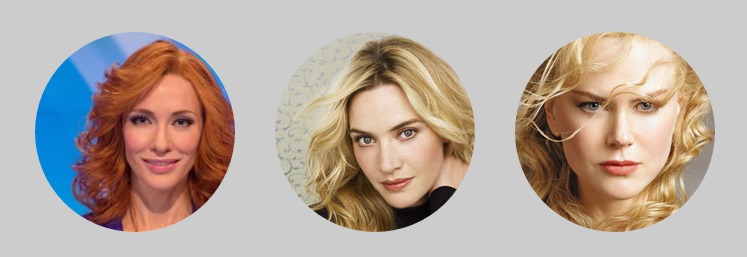
Чтобы наши барышни не выглядели, как на "доске почета", скруглим углы блока.
border-radius: 50%;
Изменим правила расчета ширины и высоты серого блока-контейнера. Что это значит? По умолчанию к размерам контента прибавляются ещё и размеры отступов, полей и бордюров. Но мы говорим, что не надо учитывать их при расчете ширины и высоты блока. Иными словами, если мы задаем ширину серого блока 780 пикселей, то никакие поля этот размер не изменят.
box-sizing: border-box;

Давайте посмотрим на полученный блок с фотографиями с точки зрения дизайна. Сейчас на сером фоне мы видим три разноцветных пятна, это выглядит безвкусно, нет никакой гармонии с фоном. Простыми строчками в файле стилей, сделаем картинки черно-белыми. Для этого применим наконец-то CSS filter grayscale с максимальным значением (1) или (100%).
.holder .img-1 {
filter: grayscale(1); /* где 1 – оттенки серого цвета */
transition: 0.5s ease-in-out;
}

И завершающим этапом, сделаем так, что при наведении курсора, фотографии получат обратно свой оригинальный цвет.
.holder:hover .img-1 {
filter: grayscale(0); /* 0 – исходное цветное изображение */
transition: 0.5s ease-in-out; /* плавная смена оттенка */
}
Данный эффект с применением filter grayscale можно увидеть на демо.
Поддержка в браузерах
Не поддерживают старые браузеры, а также все версии IE. Chrome с 49 по 62 версии требует добавления префикса "-webkit-".
CSS код целиком:
#img-wrap {
background: #ccc;
margin: 40px auto;
width: 780px;
height: 270px;
padding: 20px;
box-sizing: border-box;
}
.holder {
width: 200px;
height: 200px;
margin: 20px;
float: left;
cursor: pointer;
border-radius: 50%;
overflow: hidden;
border: 2px solid #868383;
}
/* black and white hover effect */
.holder .img-1 {
filter: grayscale(1);
-webkit-filter: grayscale(1);
transition: 0.5s ease-in-out;
-webkit-transition: 0.5s ease-in-out;
}
.holder:hover .img-1 {
filter: grayscale(0);
-webkit-filter: grayscale(0);
transition: 0.5s ease-in-out;
-webkit-transition: 0.5s ease-in-out;
}
-
Создано 30.04.2018 09:40:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Хорошая возможность привлекать и задерживать внимание на каких либо блоках или изображениях. Спасибо, не знал о таких фильтрах. Трансформирование не решало такую задачу, а фильтр реально манипуляции с кодом.
Ответить
люблю лаконичный код. filter: grayscale(1);
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.