CSS анимация секции с эффектом волны

CSS отлично подходит для анимирования элементов сайта, когда не требуется взаимодействия с пользователями. Если элементы должны реагировать на какие-нибудь события мыши или клавиатуры, то без JavaScript не обойтись.
HTML разметка и позиционирование
В HTML разметке мы создадим секцию, общий контейнер wave с тремя волнами внутри (теги span) и контентную часть с заголовком.
<section>
<div class="wave">
<span></span>
<span></span>
<span></span>
</div>
<div class="content">
<h2>Wavy Section</h2>
</div>
</section>
Разместим всю конструкцию в центре браузера.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*чистая ширина*/
font-family: 'Poppins', sans-serif;/*название шрифта*/
}
section{
position: relative;/*относительное позиционирование*/
width: 100%;/*ширина секции*/
height: 100vh;/*высота секции*/
overflow: hidden;/*скрыть переполнение*/
display: flex;/*технология флексбокс*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;
}
section .wave{
position: absolute;/*абсолютное позиционирование*/
left: 0;/*позиция слева*/
width: 100%;/*ширина контейнера для волны волны*/
height: 100%;/*высота контейнера*/
background: #4973ff;/*цвет контейнера*/
box-shadow: inset 0 0 50px rgba(0,0,0,.5);/*тень*/
transition: 0.5s;/*плавность анимации*/
}

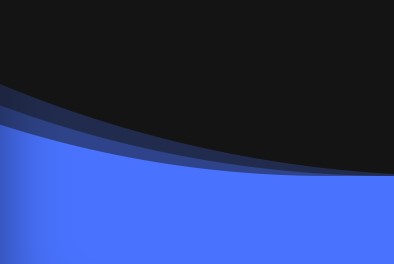
Рисуем волны
Обращаемся к каждой волне через псевдокласс nth-child и рисуем окружности с разными border-radius, фоновым цветом и длительностью анимации.
section .wave span{
content: '';
position: absolute;
width: 325vh;
height: 325vh;
top: 0;
left: 50%;
transform: translate(-50%,-75%);/*сдвиг по двум осям*/
background: #000;/*цвет волны*/
}
section .wave span:nth-child(1){
border-radius: 45%;/*радиус закругления углов*/
background: rgba(20,20,20,1);/*цвет фона*/
animation: animate 5s linear infinite;/*свойства анимации*/
}
section .wave span:nth-child(2){
border-radius: 40%;
background: rgba(20,20,20,.5);
animation: animate 10s linear infinite;
}
section .wave span:nth-child(3){
border-radius: 42.5%;
background: rgba(20,20,20,.5);
animation: animate 15s linear infinite;
}

Создание анимации волны
Перемещение нарисованных окружностей по горизонтали и вертикали с поворотом на 360 градусов дает эффект волны.
@keyframes animate{
0%
{
transform: translate(-50%,-75%) rotate(0deg);
}
100%
{
transform: translate(-50%,-75%) rotate(360deg);
}
}

Посмотрите пример на CodePen
-
Создано 27.10.2021 10:43:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.