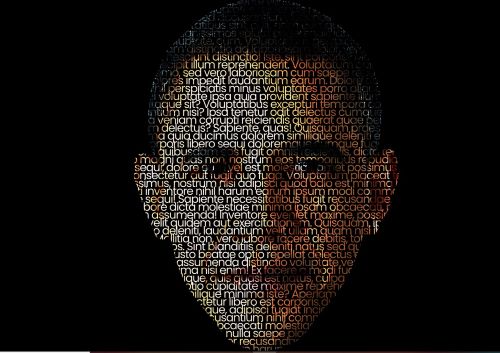
Портрет с текстовым эффектом

Думаю, что многие из вас видели в интернете изображения, заполненные текстом. Заполнить текстом можно любую фигуру. На этом уроке мы покроем текстом голову Обамы.
HTML разметка
Весь HTML код состоит только из текста. Создадим секцию и вставим огромный кусок текста.
<section>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
</section>

Стилизация текста
Сделаем текст крупнее и уплотним его.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section {
height: 100vh; /*на всю высоту экрана*/
overflow: hidden;/*лишнее прячем*/
...
}
p {
position: relative;/*относительное позиционирование*/
font-size: 1.5em;/*размер текста*/
letter-spacing: -0.05em;/*межбуквенное пространство*/
line-height: 0.7em;/*межстрочное пространство*/
...
}

Натянуть текст на портрет
Вставим голову фоном с позицией в центре зафиксируем ее там. Чтобы при скролле голова никуда не двигалась.
p {
...
background: url(face.png);/*вставить как фон*/
background-position: center;/*позиция картинки*/
background-attachment: fixed;/*зафиксировать позицию*/
background-size: cover;/*растянуть пропорционально*/
...
}

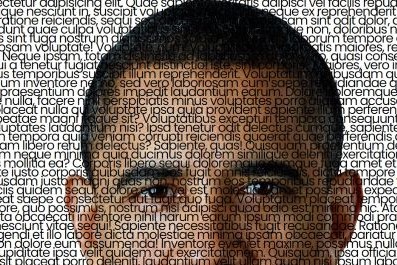
Вставим фоновую картинку еще раз, чтобы у нас оказалось два слоя. Смешаем слои в режиме наложения color-dodge. Этот режим осветляет основу изображений.
p {
...
background: url(face.png),url(face.png);/*два слоя*/
background-blend-mode: color-dodge;/*режим смешивания*/
...
}

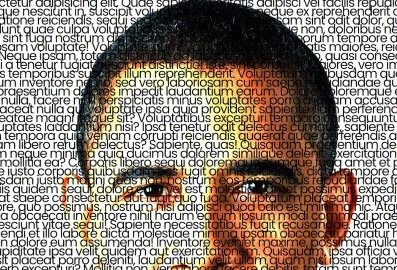
Нужно текст обрезать таким образом, чтобы он не выходил за контуры головы. Покрасим фон секции в черный цвет, вырежем текст по контурам головы. Текст за пределами головы сделаем прозрачным.
section {
...
background: #000;/*цвет фона*/
}
p {
...
-webkit-background-clip: text;/*вырезание текста*/
color: transparent;/*прозрачность текста*/
...
}

-
Создано 16.02.2022 10:49:08

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.